コーディング時間かかるな…
今より少しでもコーディングが早くなる方法ないかな…
コーディングを効率化してデザインや機能にも時間をかけたい!
Web制作において「コーディングの速さ」が指標の1つにあるかと思います。
この記事では、コーディング速度を上げるために行っている3つの方法をご紹介いたします。
デザインカンプを書き出す
デザインカンプをプリント又はノートに書き出しIDやクラスの名前を決めておくと全体像が把握しやくなるので、初心者の方にはおすすめです。
慣れてきたら頭の中で組み立てていくとより効率よく作業できます。

Emmet
Emmetはコードを省略して記述できるツールです。
見出しやdivなど頻出するタグを何度も繰り返し打つのは面倒ですよね…
Emmetを利用すればその面倒な作業を省略できちゃいます!コーディングが効率アップする便利なツールですね。
要素 + Tab
liと入力し「Tab」キーを押すと以下のコードが展開されます。
<li></li>要素 > 要素* 数字
ul>li*3と入力し「Tab」キーを押すと以下のコードが展開されます。
<ul>
<li></li>
<li></li>
<li></li>
</ul>「.」でクラス、「#」で ID付与
クラス名を付与させたい場合は、
div.class_nameと入力し「Tab」キーを押すと以下のコードが展開されます。
<div class="class_name"></div>
ID 名を付与させたい場合は、
div#id_nameと入力し「Tab」キーを押すと以下のコードが展開されます。
<div class="id_name"></div>以下にEmmetのチートシートをご紹介しておきます。
自分がよく使うものを覚えるだけでもOKです!
参考リンク:https://docs.emmet.io/cheat-sheet/
スニペット
私はAdobeのDreamweaverを使っているのですがそのDreamweaverにはスニペットという機能があるのはご存知でしょうか。
スニペットとは、エディターツールの中に保存しておけるテンプレートのようなものです。
よく使うテキストを登録しておくと簡単に呼び出す事ができ、とても便利な機能です。
スニペットの登録・使い方
Dreamweaverでのスニペットの登録・使い方をご紹介していきます。
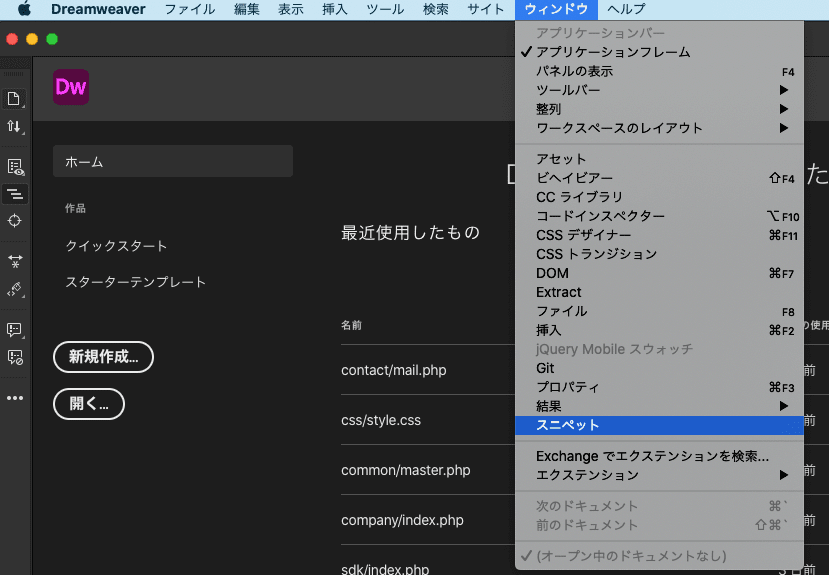
まず、アプリケーションバーから「ウインドウ」→「スニペット」とクリック。

ワークスペースにスニペットが表示されます。
「①新規スニペットフォルダー」をクリックし、項目ごとにフォルダを作成します。
「②新規スニペット」をクリック。

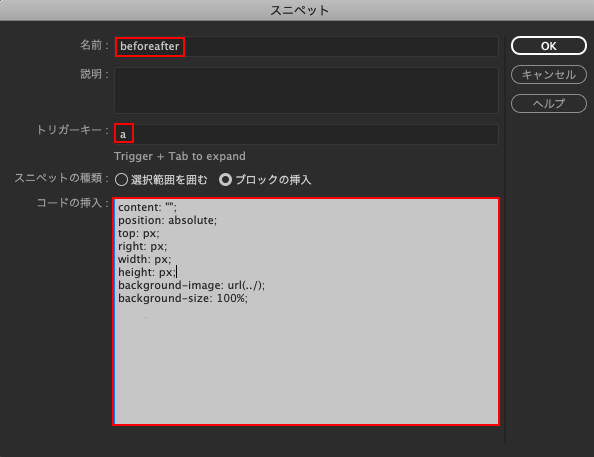
名前、トリガーキー、コードの挿入を入力→OKをクリックしスニペットの作成完了です。

例えば、私だと以下のようなCSSをスニペットに登録し使用しています。
「a+Tab」タイピングすれば以下のコードが展開されます。
div {
content: "";
position: absolute;
top: px;
right: px;
width: px;
height: px;
background-image: url(../);
background-size: 100%;
}flexboxの記述も登録しておくと便利かと思います!
.flexbox{
display: flex;
flex-wrap: wrap;
justify-content: space-between
}登録したスニペットは右クリックで編集可能です。

タグやコード以外にも、テキストや記号、コメント、なんでも登録できます。
登録しておくと制作のスピードも大きくアップしますね!
Dreamweaver以外のテキストエディタでもスニペット機能があるのでご参考までに!
VSCode
参考リンク:https://haniwaman.com/vscode-snipet/
Brackets
参考リンク:https://qiita.com/assialiholic/items/c6d12a829f87f8d5fdab/
まとめ
いかがでしたか?少しやり方を変えるだけでより効率よく早いコーディングができるようになると思います!
他にもまだまだコーディングスピードアップの技術はあると思いますが、今回ご紹介した内容を参考にぜひ、できそうなところから試してみてください!