今回はphotoshopを使い、写真やイラストを利用したシームレスパターンの作成方法を学びます。
作成方法を知らずとも「シームレス パターン」などで検索をすると、ある程度パターン画像を見つけることができると思います。
しかし、ちょうどよく見つからない模様や、もう少しこうだったらな…と思う画像しか見つからない時は自分で作れるととっても便利です!
さて学んでいきましょう!
シームレスパターンとは
継ぎ目のない(シームレス)パターンのことです。
上下左右に継ぎ目がなく、繋げると綺麗にパターンがつながっていきます。
タイル状のパターンをどんどん敷き詰めていくイメージです。
WEBサイトに使用する場合、この小さなタイル一つを書き出して使用することで画像は軽くなり、表示は早くなります。
見た目は大きな一枚の画像に見えるのですが、実際は小さなパターンが繰り返し表示されています。
シームレスパターンの作り方
- 正方形のカンバスを用意する(今回は300×300px)
- パターンにしたい画像を画面いっぱいに配置する
- カンバスのサイズに合わせてカットし、同じ位置にペースト
- メニューバー > フィルタ > その他 > スクロール(数値はカンバスの半分の値)
- 必要であれば生成された画像の調整
- メニューバー > 編集 > パターン定義
- 背景を敷くレイヤーを用意
- メニューバー > 塗りつぶし > パターン(作成したパターンを選択)
木目編
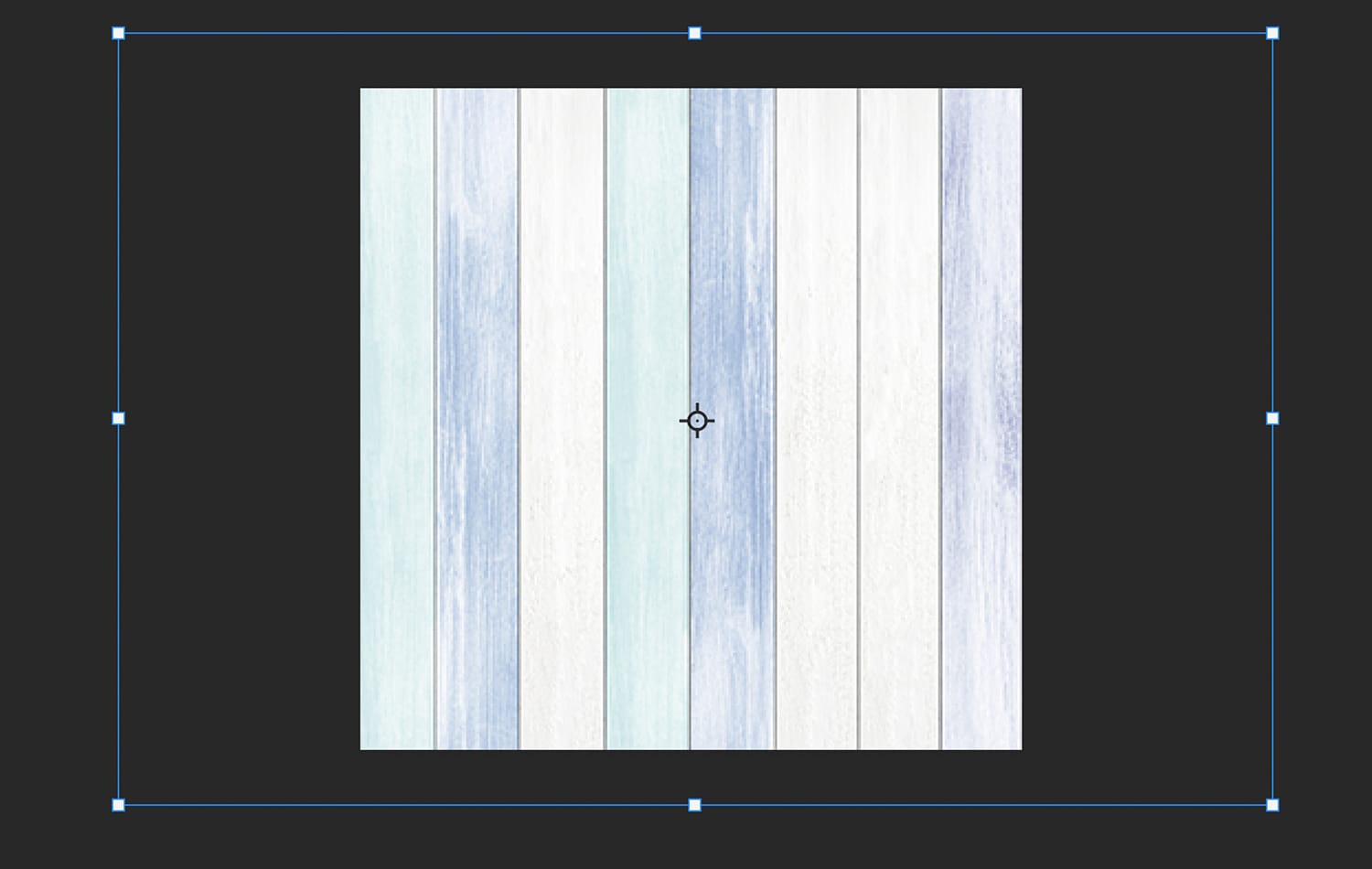
カンバスを用意し、画像を配置する
300×300pxのカンバスを用意し、パターンにしたい画像を画面いっぱいに配置します。

この時点では、カンバスの外の見えない部分にまで画像が広がっています。
※青い罫線部分まで画像が存在します
シームレスパターンにする画像はカンバスぴったりに作る必要があります。
次の作業をしましょう。
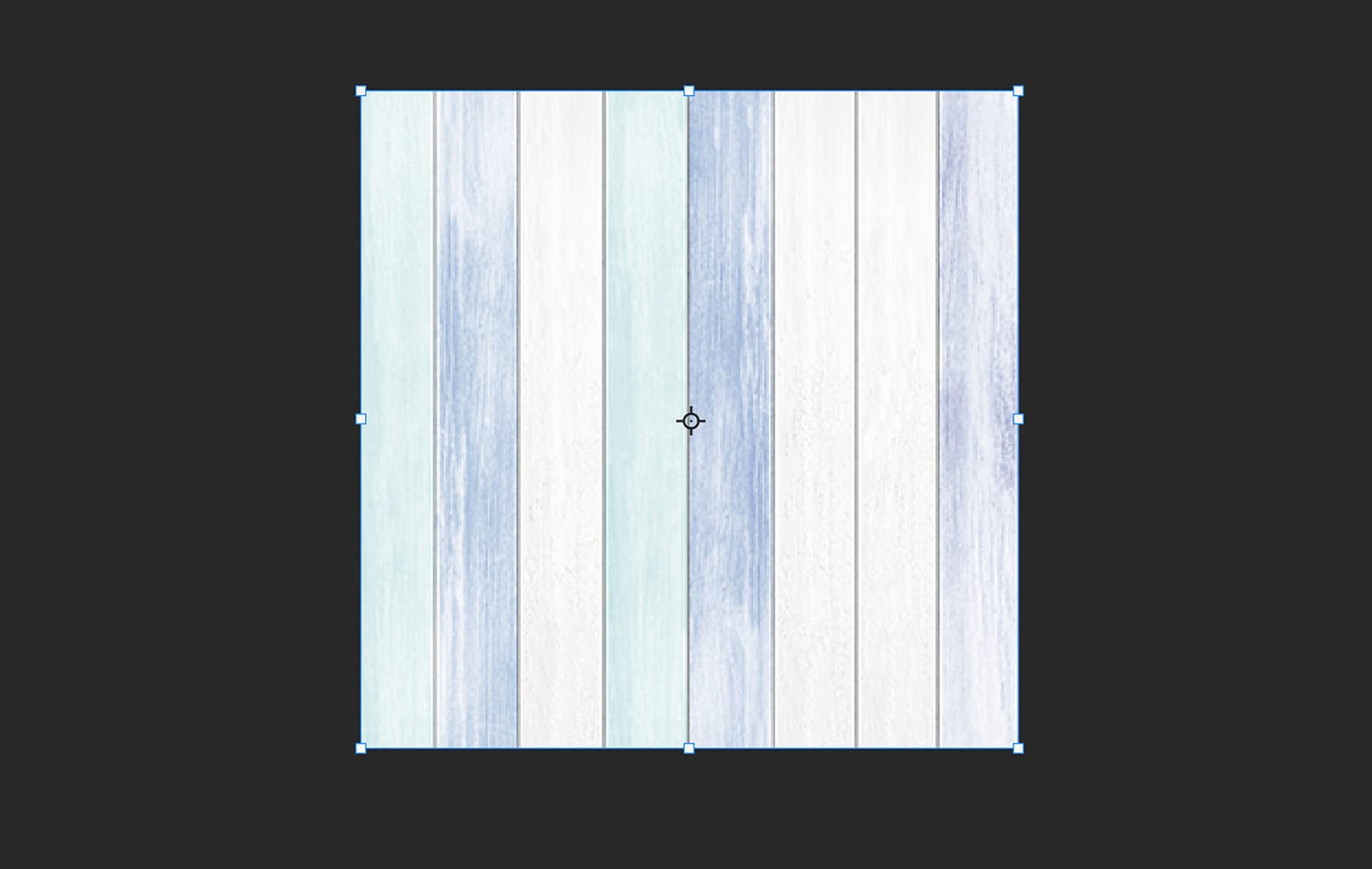
カンバスのサイズでしっかりトリミング
カンバスサイズの選択範囲を作り、カット(⌘+X)し、同じ位置にペースト(⌘+shift+V)します。

青い罫線がカンバスのサイズとぴったりになったらOKです。
スマートオブジェクトだった場合、レイヤーをラスタライズしてから上記のカット&ペーストをしましょう。
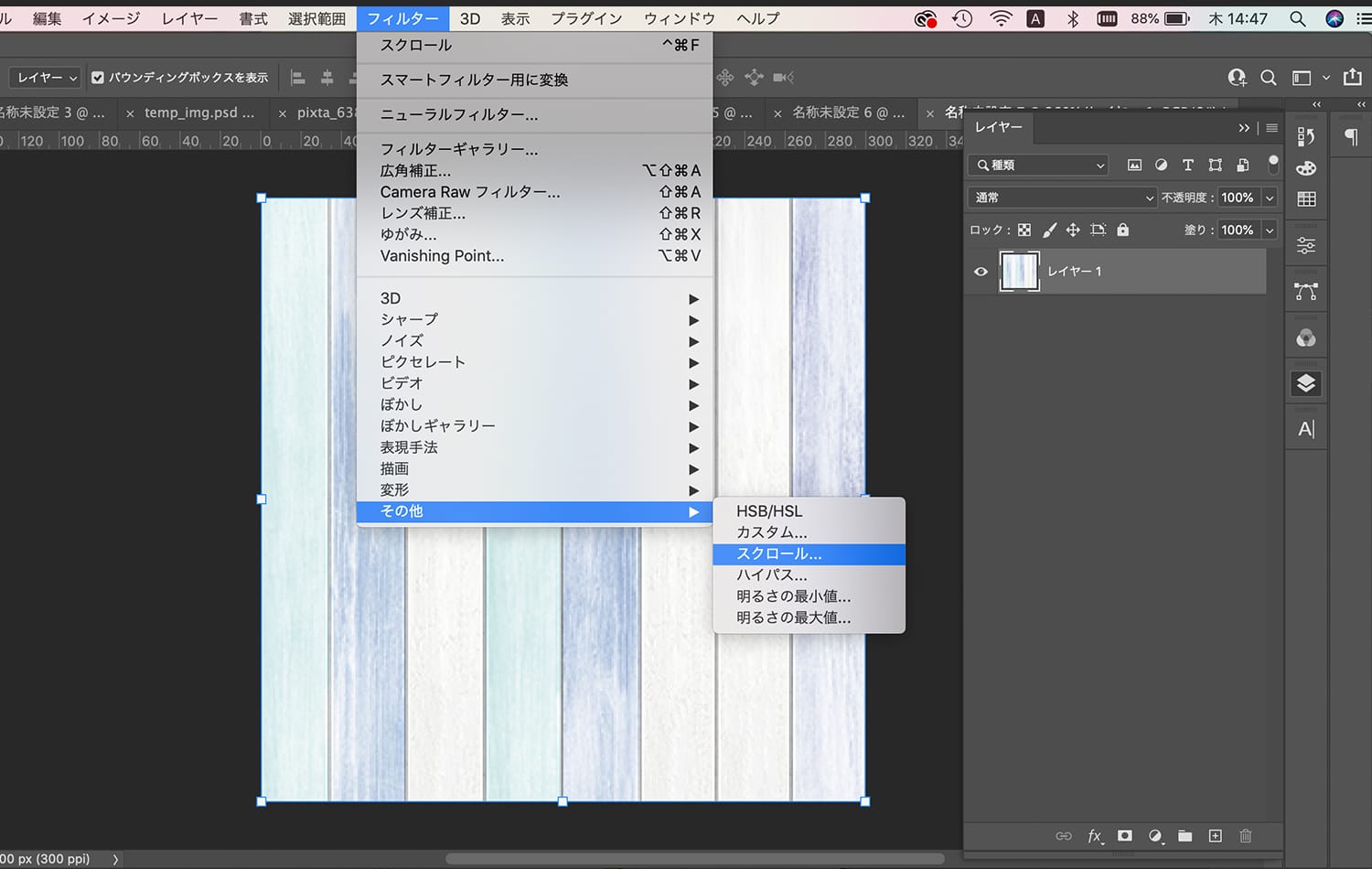
フィルタでパターンを生成する
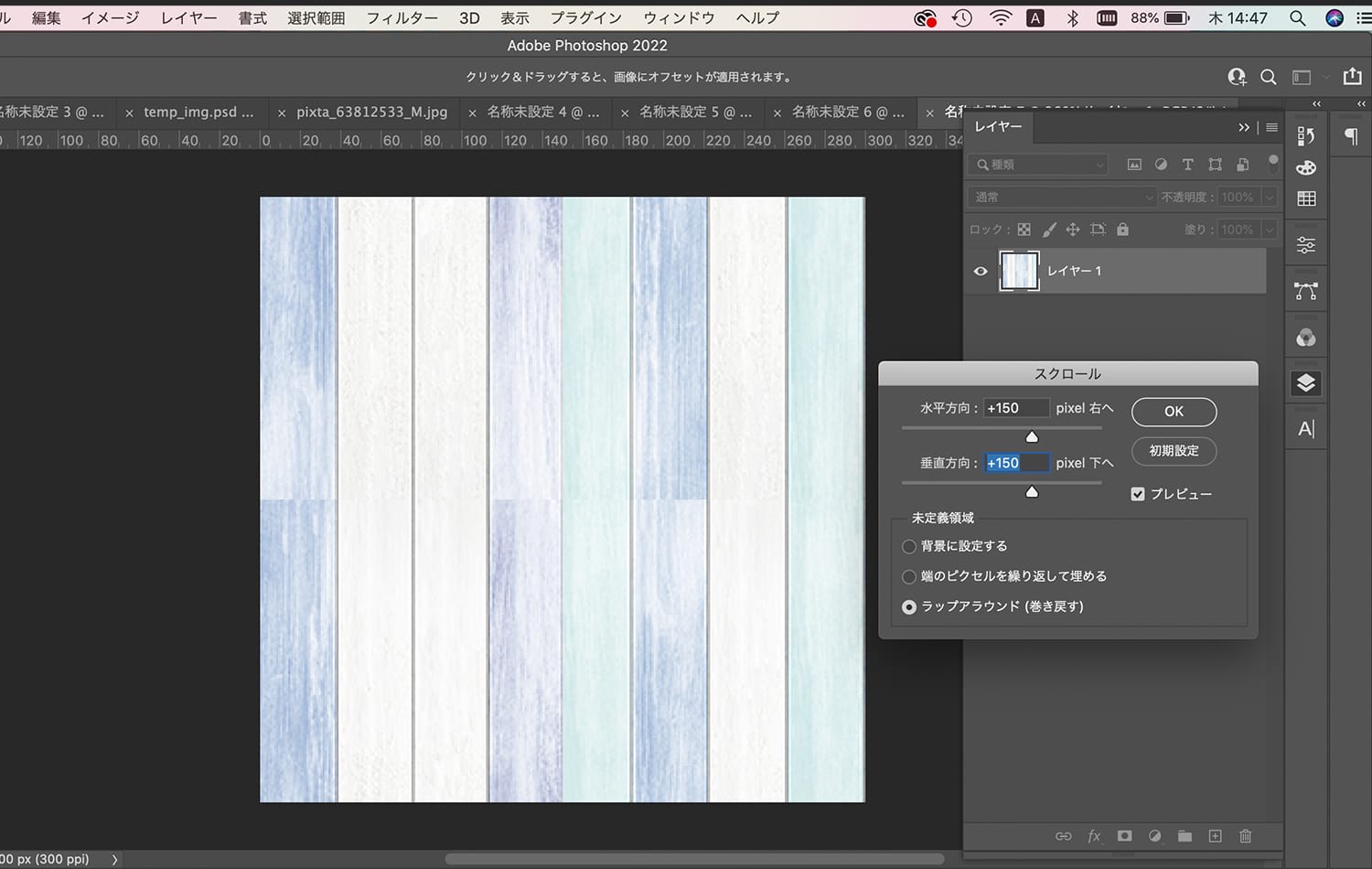
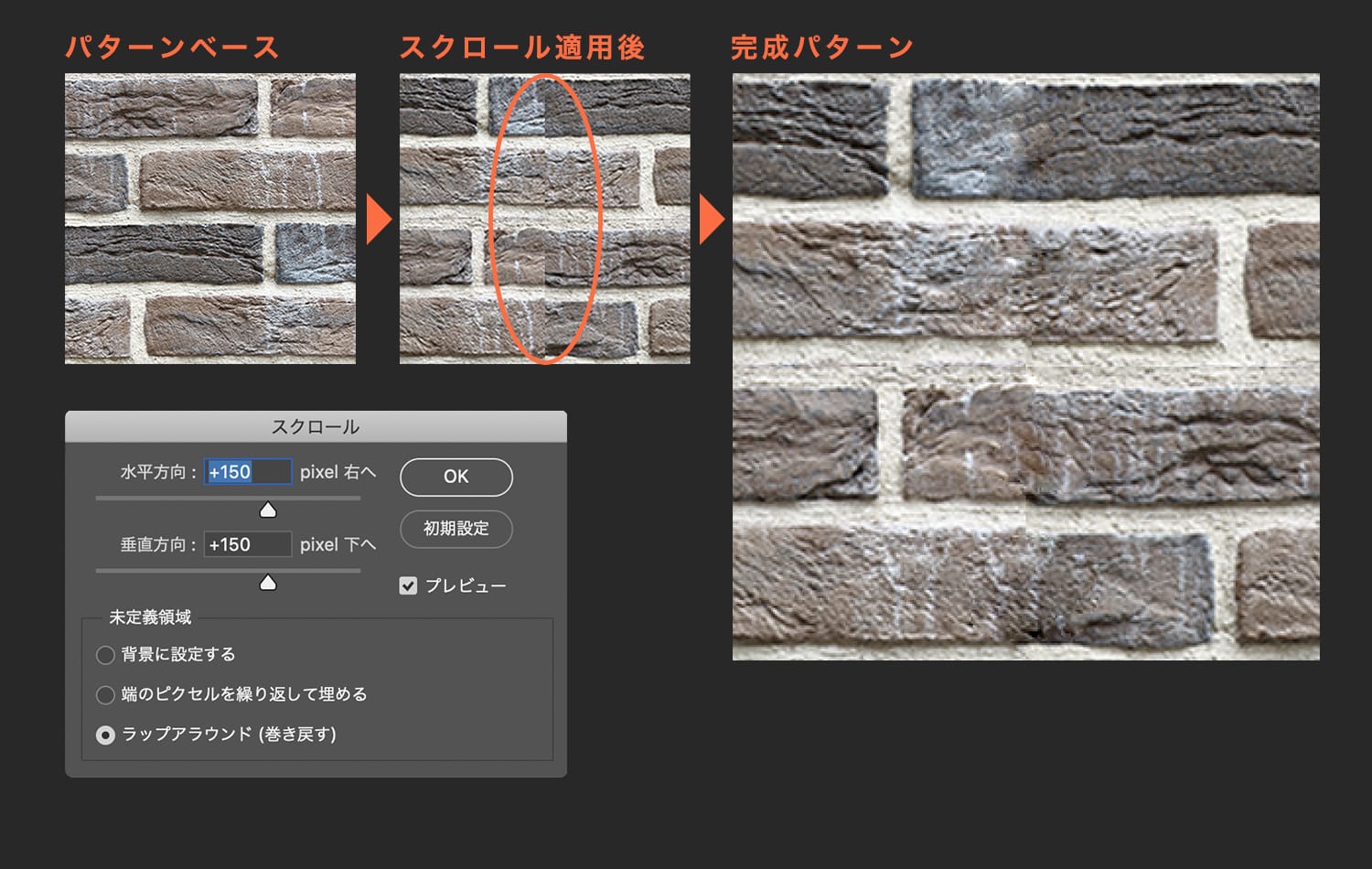
メニューバー > フィルタ > その他 >スクロールを選択します。

次にダイアログが出てきます。

水平方向・垂直方向に用意したカンバスの半分の値を入力します。
今回は150pxですね。
未定義領域の一番下「ラップアラウンド(巻き戻す)」に必ずチェックを入れOKします。
これで四辺で継ぎ目ないパターンが生成されました。
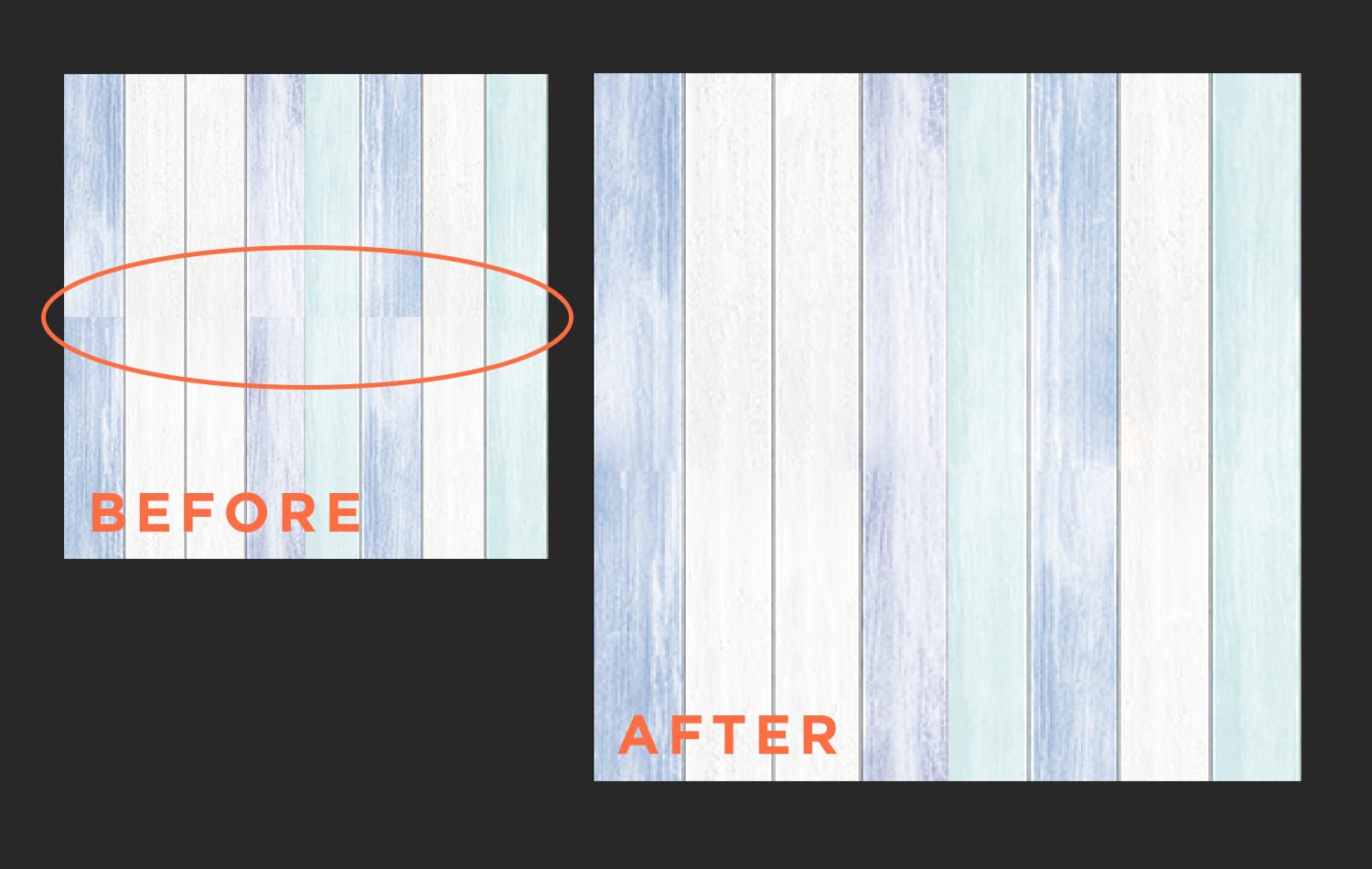
この時違和感なく自然な画像になっていればパターンの完成です。
しかし、このパターンの場合、見てもらうとわかるように中心あたりに不自然なつなぎ目ができてしまっています。
自然な継ぎ目になるようにスタンプツール・パッチツール・修復ブラシツールなどを使い加工しましょう。

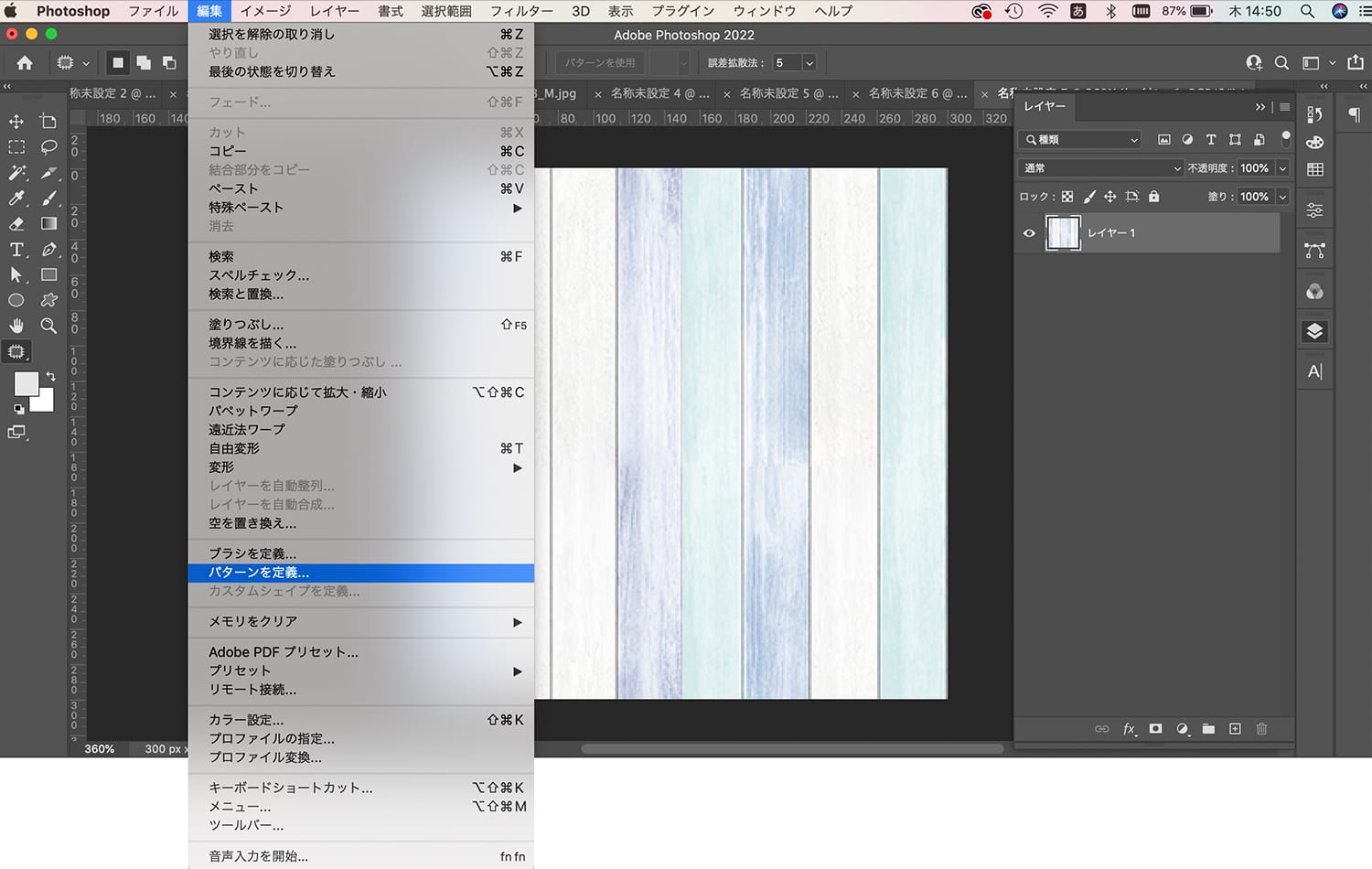
作成したパターンを定義する
メニューバー > 編集 > パターン定義

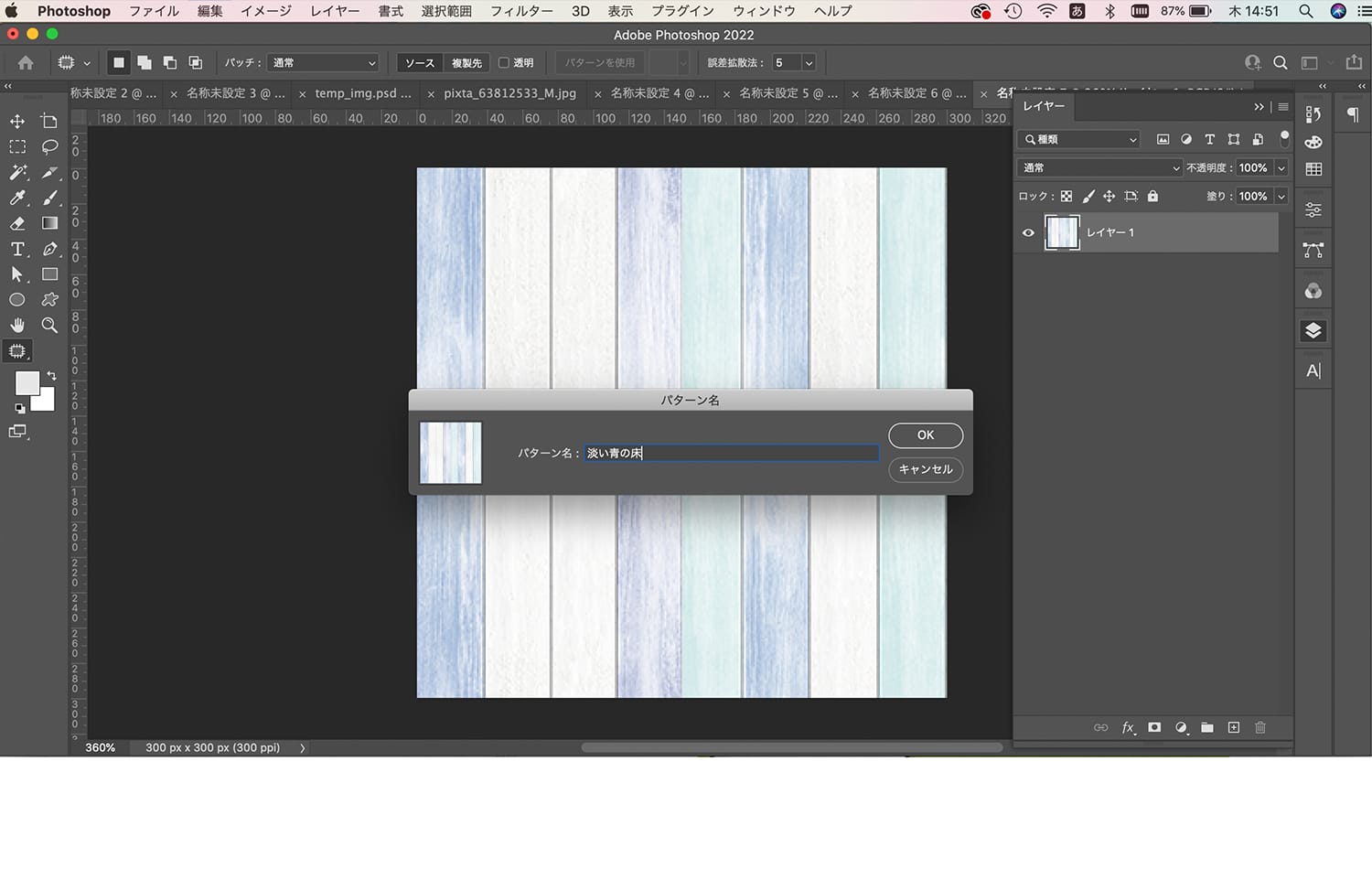
ダイアログが出るので、パターン名をつけてOKします。 これで、オリジナルのシームレスパターンが定義され使えるようになりました。
これで、オリジナルのシームレスパターンが定義され使えるようになりました。
シームレスパターンを使う
シームレスパターンを敷く為のレイヤーを用意しましょう。

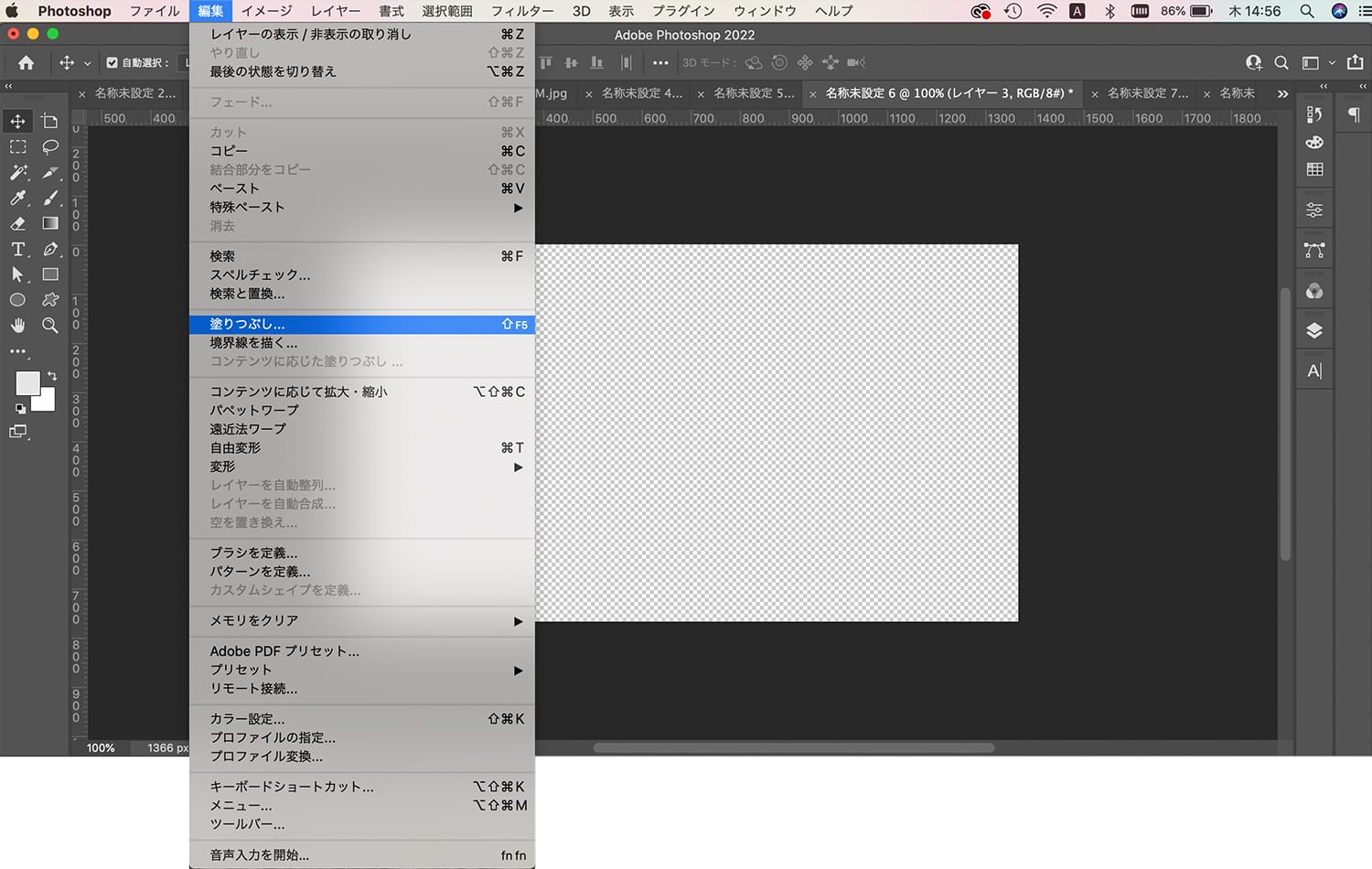
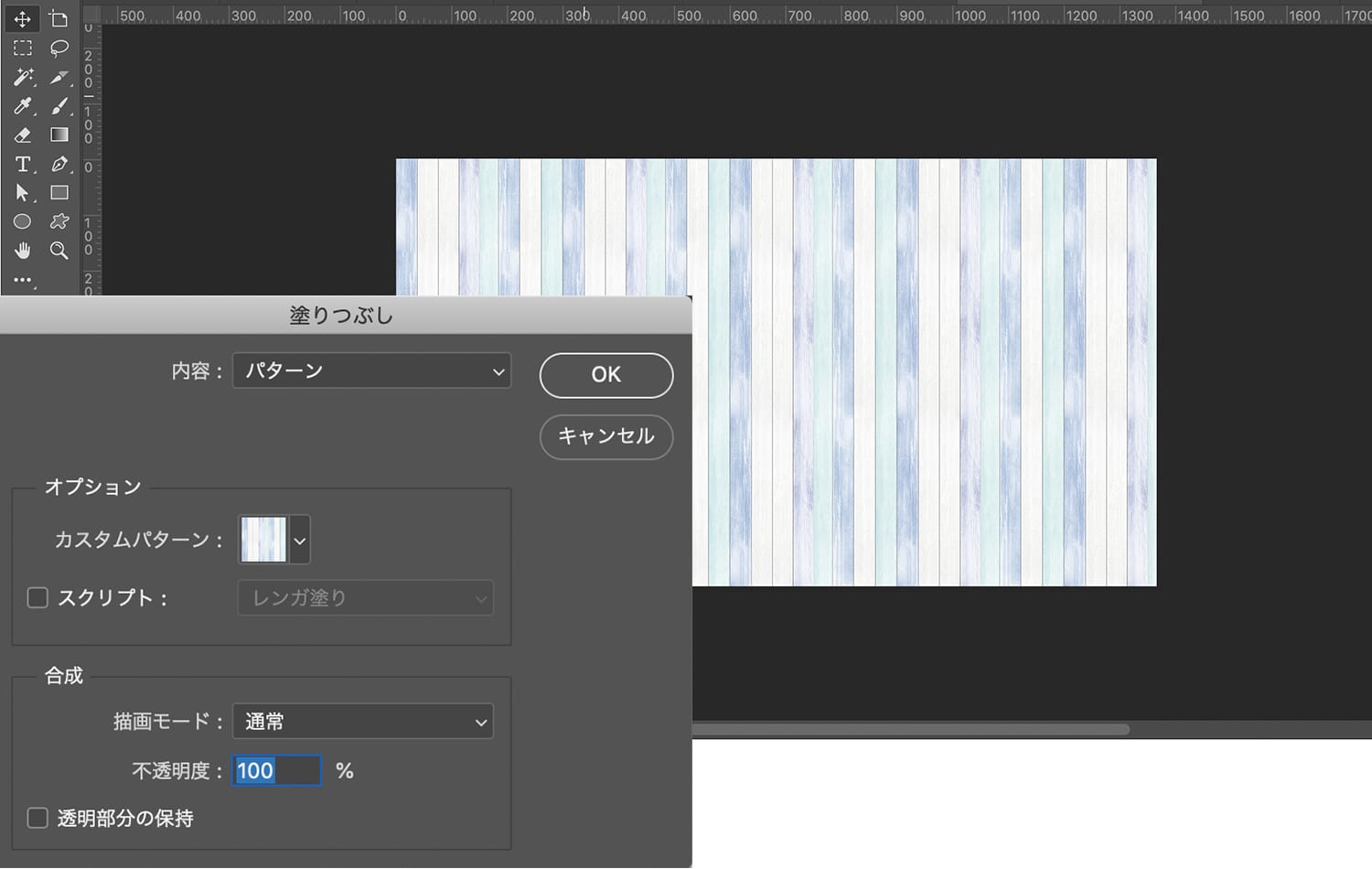
メニューバー > 塗りつぶし > パターンで先ほど定義したパターンを選択しOKします。
木目が繋がったパターンの完成です。

レンガ編
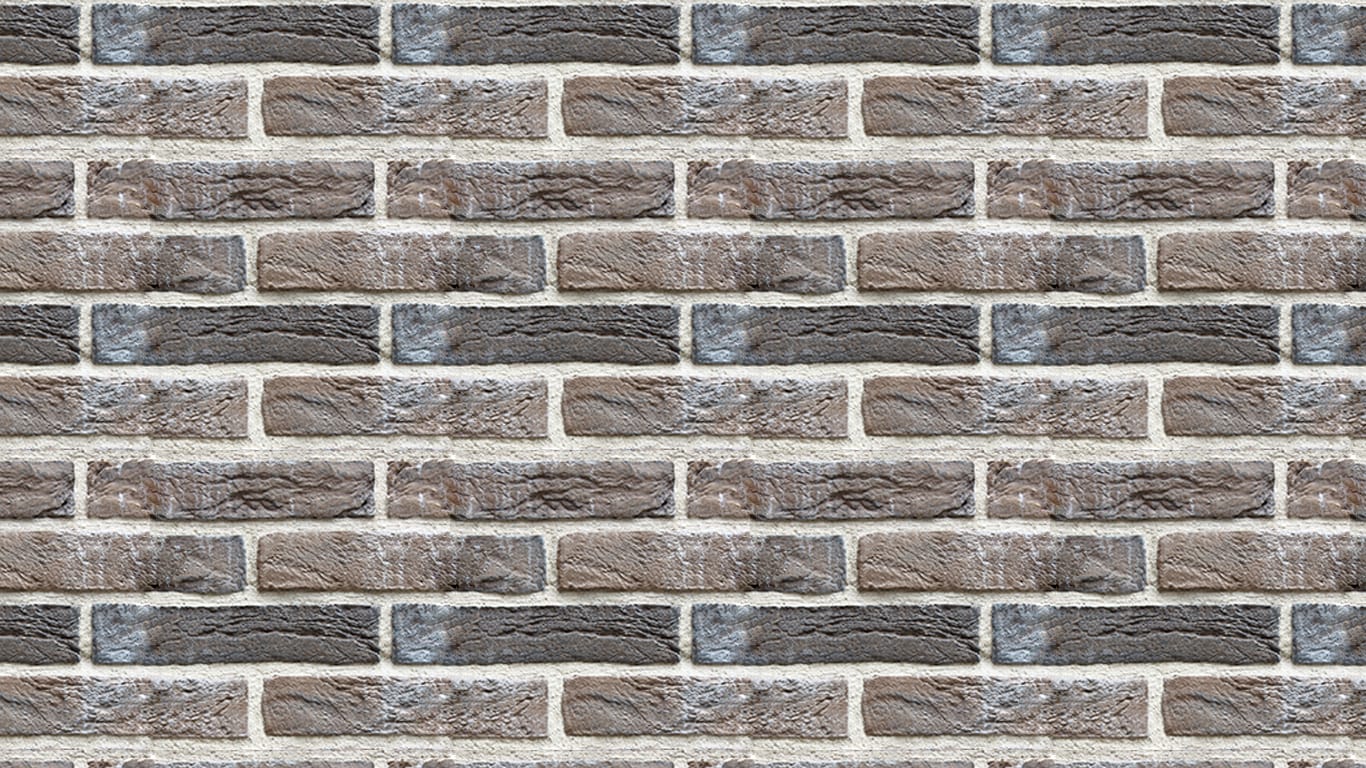
今回使ったレンガの画像は、2段ごとの規則性があるのでパターンを作成する時、次にくる段を考えて切りだしましょう。
木目同様、スクロール適用だけでは自然な画像にはならないので、画像の中心部の不自然な部分を調整し完成です。


写真とイラスト編
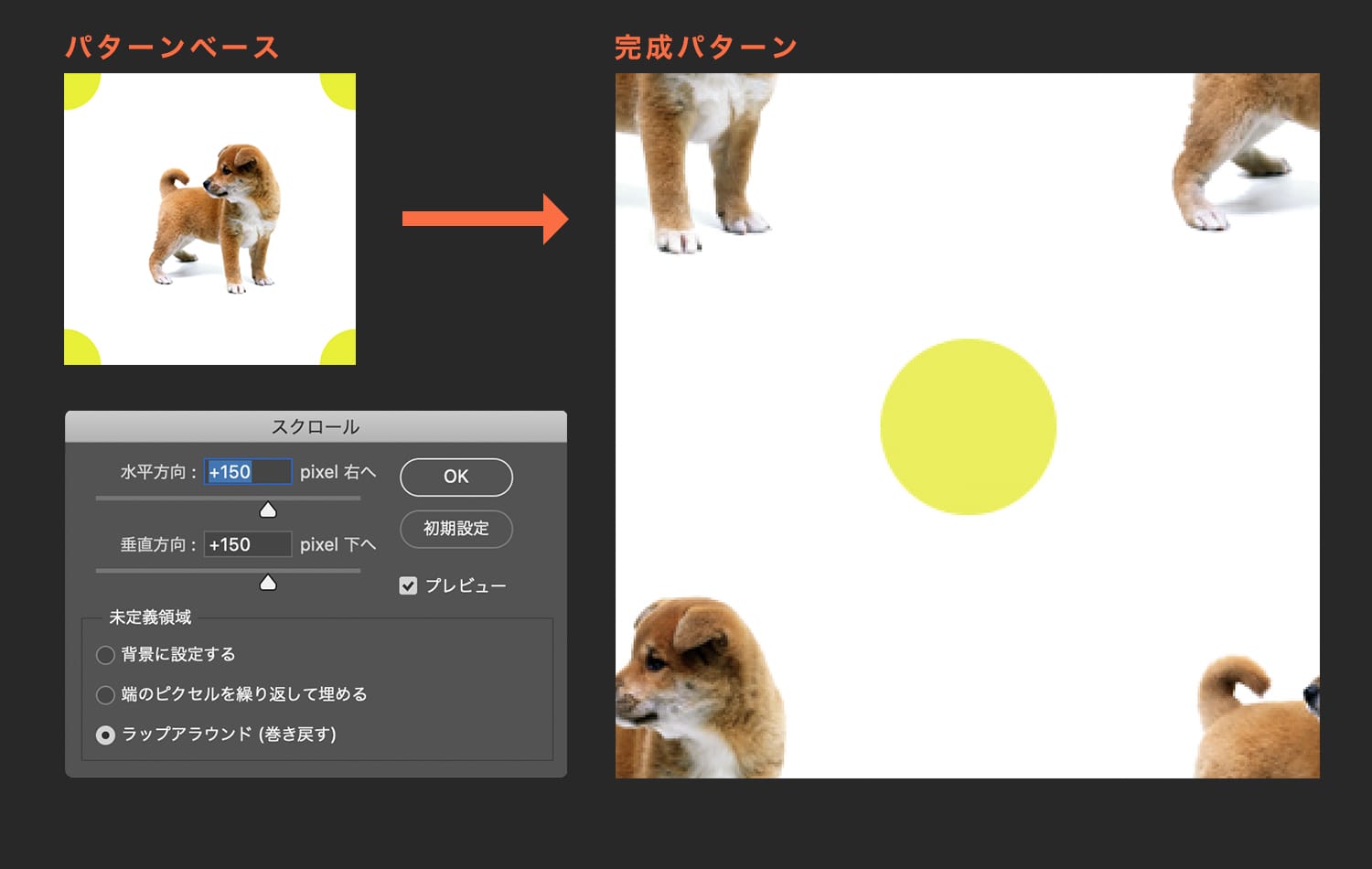
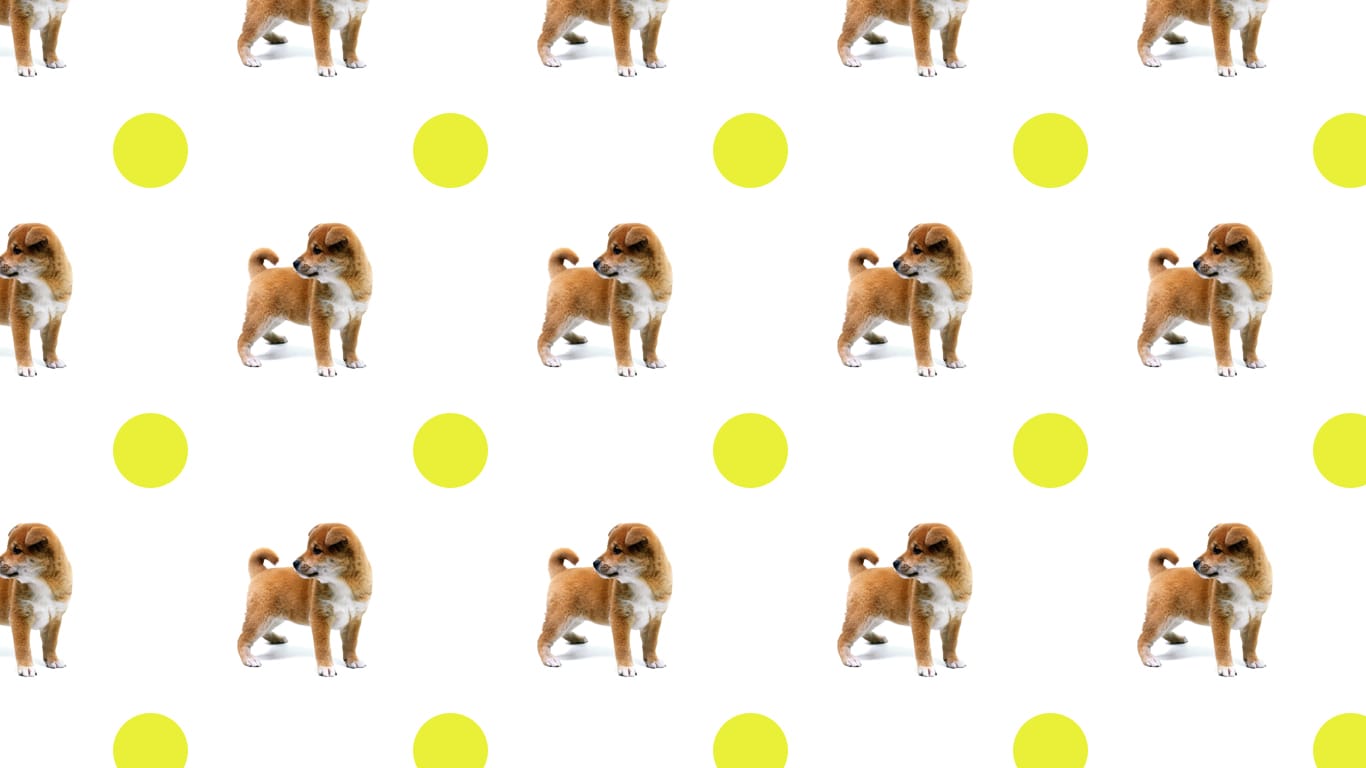
今回は写真と図形を組み合わせたパターンにしました。


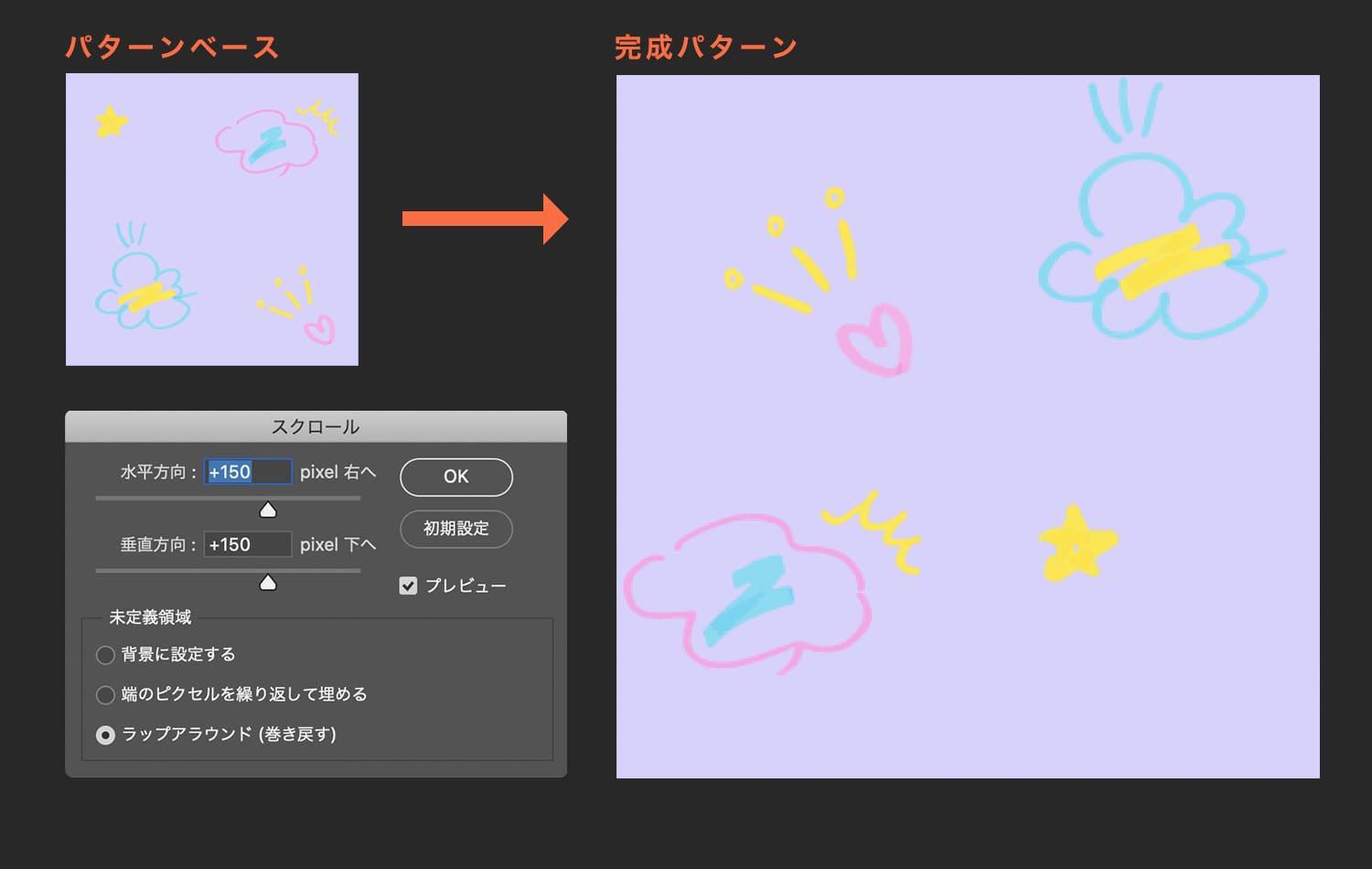
イラスト編
イラストをちりばめることもできます。


まとめ
今回は、Photoshopで作る、シームレスパターンの作り方を解説しました。
フリーのシームレスパターンを探して使っていた方も、自分で作ってみたかった方も、結構簡単に作れるので是非お試しください!
デザイン作りに活用してもらえたら嬉しいです。