Webサイトやアプリケーションを使用していて「使いづらい」「ストレスが溜まる」
などと感じたことはありませんか?
どんなに便利なサービスであっても、使いにくい設計であれば2度と利用してもらえず、
サービスが定着することなく終わってしまいます。
そこで、ユーザーがストレスなく目的を達成できる為、
また売上やダウンロード、お問い合わせといった「コンバージョン=成果」を向上させるために、
UIデザインが非常に重要な役割を果たすことになります。
この記事では、UIデザインの基礎や事例について、わかりやすく解説します!
ぜひご一読いただき、サイト制作などを行う際の参考にしてみてください!
目次
そもそもUIデザインとは?

UIデザインとは、簡単にいえば「ユーザーがwebサイトやアプリを快適に使うための設計」のことです。
UIは、User Interface(ユーザーインターフェイス)の頭文字を取ったものであり、
Userは製品を利用するユーザー、Interfaceには接触面、接点といった意味合いがあります。
また、InterfaceはIT用語では、「ユーザー」と「モノ(機器、プログラムなど)」をつなぐ役割を果たすものを意味し、Webサイトのフォント、イラスト、入力欄など、ありとあらゆるものがUIとなります。
これらのUIを、『いかにユーザーにとって、使いやすいものを作り出すことができるか』。
それがUIデザインの本質です。
なぜUIデザインが大切なのか
なぜUIデザインが大切なのかというと、UIデザインが優れているか否かが、
ユーザーのサービス利用率と大きく関係していると言えるからです。
サービスやプロダクトを作る上で、どんなに便利な機能やコンテンツを企業側が用意したとしても、
見た目や使い勝手が悪く、ユーザーに「このサイトは使いにくい」と判断されれば、
サービスがユーザーに定着することはないでしょう。
例えば、
・欲しい情報がどこにあるのかわからない
・文字やアイコン、色などがごちゃごちゃしていて見づらい
・クリック(タップ)したら何が起こるのか分からない、想像と違う
などがUIデザインが悪いサイトです。
しかし、考え方を変えれば、ユーザーの目的にあった使いやすいUIを設計することが出来れば、
ユーザー満足度が高まり、顧客体験価値が向上することで、サービスへの定着率が上がるのです。
優れたUIデザインのたったひとつの原則
なぜUIデザインが大切なのかということをご理解いただけたところで、
優れたUIデザインを制作・設計する際の「たったひとつの原則」をご紹介します。
それは、UI専門家である、Steve Krug氏(スティーブ・クリュッグ氏)の以下の言葉です。
Don’t make me think(「ユーザに考えさせるな」)
「ユーザーに考えさせるな」とは、つまり、
「ユーザーが考えなくても、それが何か分かるようにせよ」ということです。
ユーザーが考えたり迷ったりすることなく、
自分の目的に沿ったアクションをスムーズに行なうことができることが重要なのです。
一見、当たり前のように感じるかと思いますが、
実は、世の中の多くのWebサイトやアプリケーションは、
「ユーザーを無駄に考えさせる要素」に満ち溢れていると言われています。
4つの基本ポイント
ユーザーに考えさせないUIデザインを実現するために、
どのようなことに気を付ければ良いのでしょうか。
デザインの名著『ノンデザイナーズ・デザインブック』によると、
UIデザインの基本ポイントは4つです。
・近接
・整列
・対比
・反復
1つずつ見ていきましょう!
ポイント① 近接
関連性の高い複数の情報をグループ化することです。
関連性の高い情報をまとめることにより、情報量が同じでもユーザーがより内容を把握しやすくなります。
例えば、「犬、猫、ひまわり、チューリップ」があったとしたら、
「犬、猫」「ひまわり、チューリップ」のように近い属性同士をまとめるということです。
ポイント② 整列
情報を処理、整理し、ルールに沿って並べることです。
具体的には、横書きの文章を左揃えにする、図やイラストの余白をそろえる、などです。
視点が集約されるため、ユーザーの混乱を防ぐことが可能になります。
ポイント③ 対比
情報に強弱をつけて目立たせることです。
例えば、重要な用語は太字にする、サイズを変える、赤など印象が強い色をつける、
アイコンを付ける、といった方法があります。
目につきやすいため、重要なポイントを強調したい場合に効果的です。
ポイント④ 反復
同じパターンを繰り返し使うことです。
具体的にいうと、レイアウトや色の統一、見出しの体裁を揃えるなどです。
全体に統一感が生まれるため、ユーザーも情報を理解しやすくなり、
かかる時間や負荷を下げることが可能になります。
UXデザインとの違い

UXデザインとは、User experience(ユーザーエクスペリエンス)デザインの略称で、
「ユーザー体験」の設計を意味しています。
ユーザー体験とは、ユーザーが商品のパッケージを見て、レジで購入して、それを食べて、
「また食べたいな」と思う、これら全ての体験のことです。
しばしばUIと混同されることがありますが、
UXデザインは、webサイト、アプリケーションを利用する時だけでなく、
利用前の期待や利用後の印象を含めています。
また、UIデザインは「webサイト、アプリの設計品質」が主な対象なのに比べて、
UXデザインは、「ユーザーの利用品質」を考えることが主な目的、対象になります。
参考になる優れたUIデザイン4選

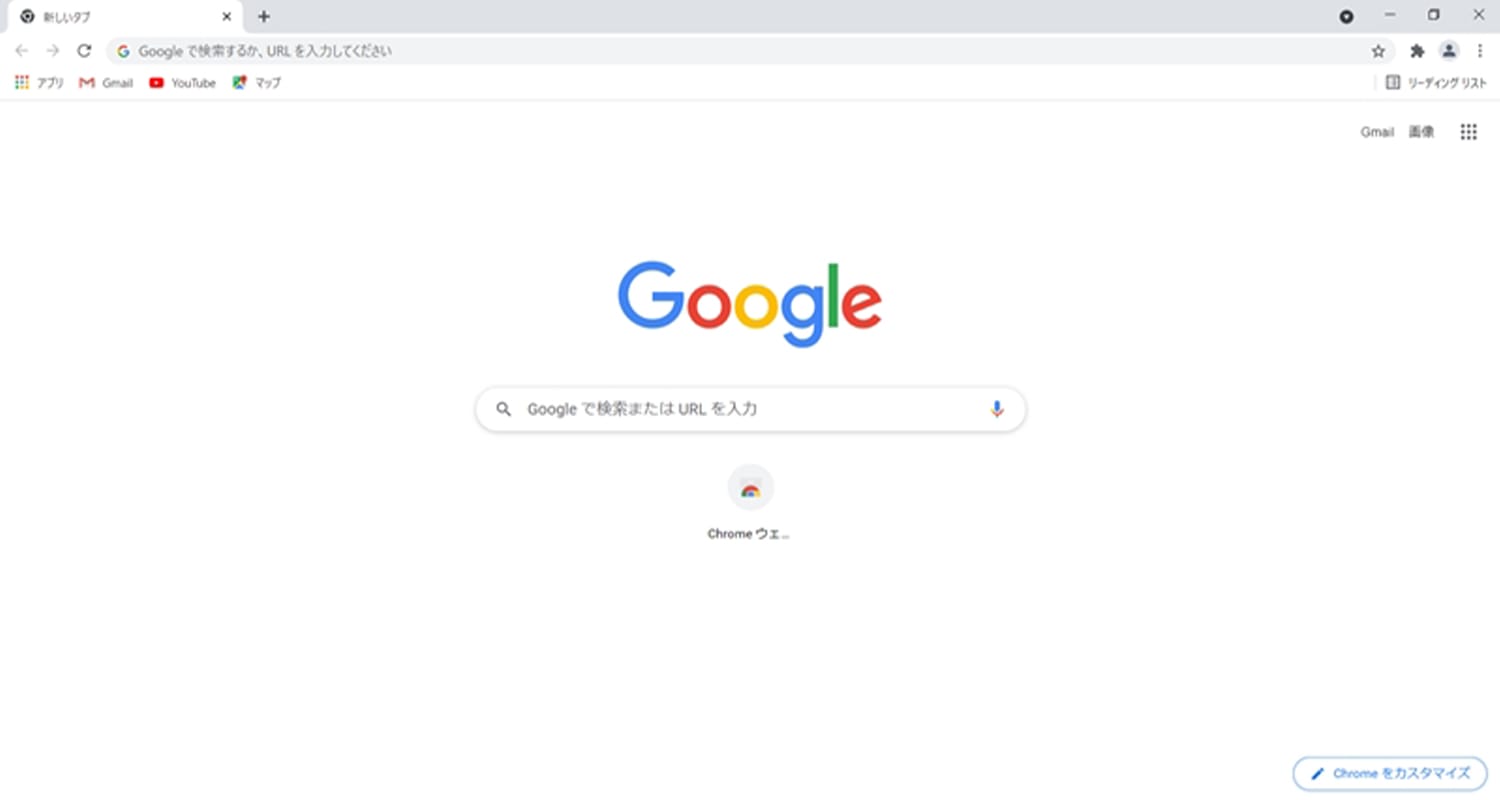
検索エンジン最大手のGoogle。
ページのデザインは非常にシンプルで、検索ウィンドウとGoogleのロゴ以外に
余分なものは一切ありません。
シンプルであるからこそ、ユーザーはサイトを開いた瞬間に、
どのように操作すればよいか一目で理解することが出来ます。
「使いやすさ」「わかりやすさ」がとことん追求された好例です。
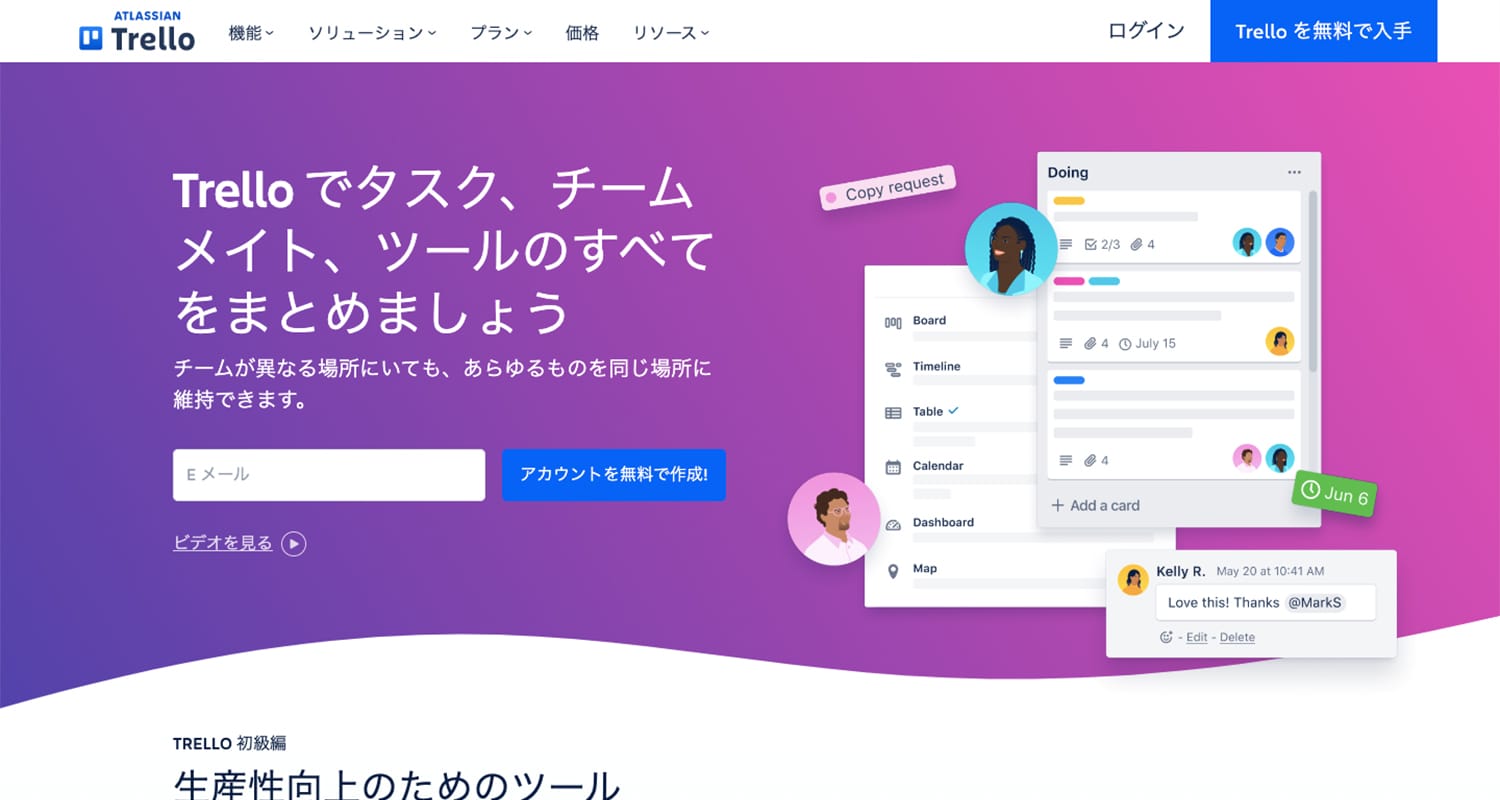
Trello

ふせんを使うイメージでタスク管理ができるアプリです。
使い方は、デジタルふせんともいえる「カード」にタスクを入力し、
「ボード」にカードを貼り付けたり、削除したりするだけです。
簡単にカードやボードの移動ができるほか、「タップすると、カードやボードが斜めになる」
という動きが、ふせんの張り替えを連想させます。
誰が見ても一目瞭然のユーザーフレンドリーなUIで
円滑にコミュニケーションを取ることが可能となります。
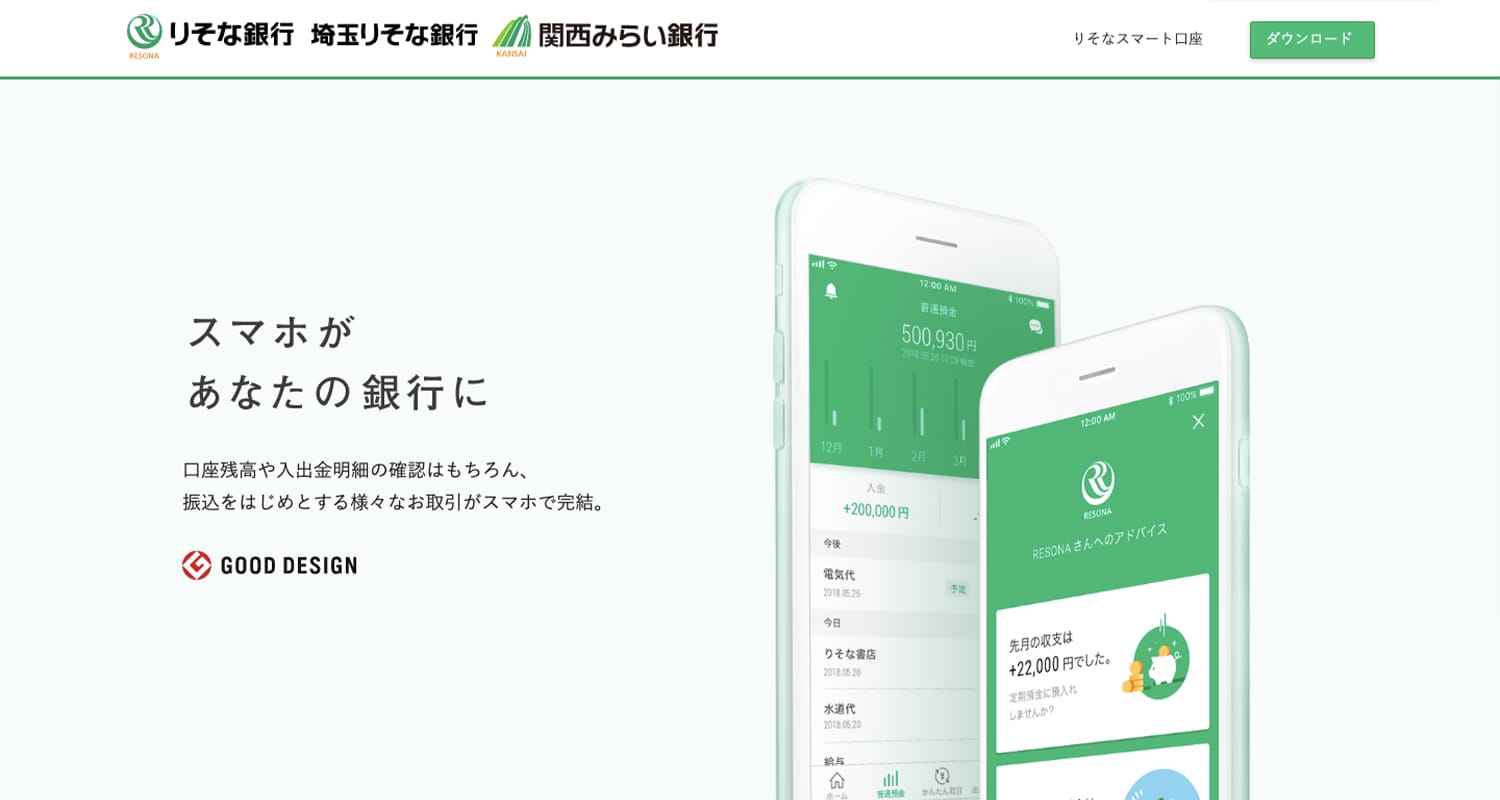
りそな銀行アプリ

https://www.resonabank.co.jp/net/smartaccount/landing02.html
2018年2月にリリースされ、「2018年度グッドデザイン賞」を受賞した『りそなグループアプリ』。
同アプリを開発したのは、豊洲にオープンした『チームラボプラネッツ』などで注目を集める、
チームラボです。
大手銀行のアプリがアワードを受賞するというのは国内において過去に例がなく、
銀行らしくないUIを実現したサイトとして各メディアに取り上げられました。
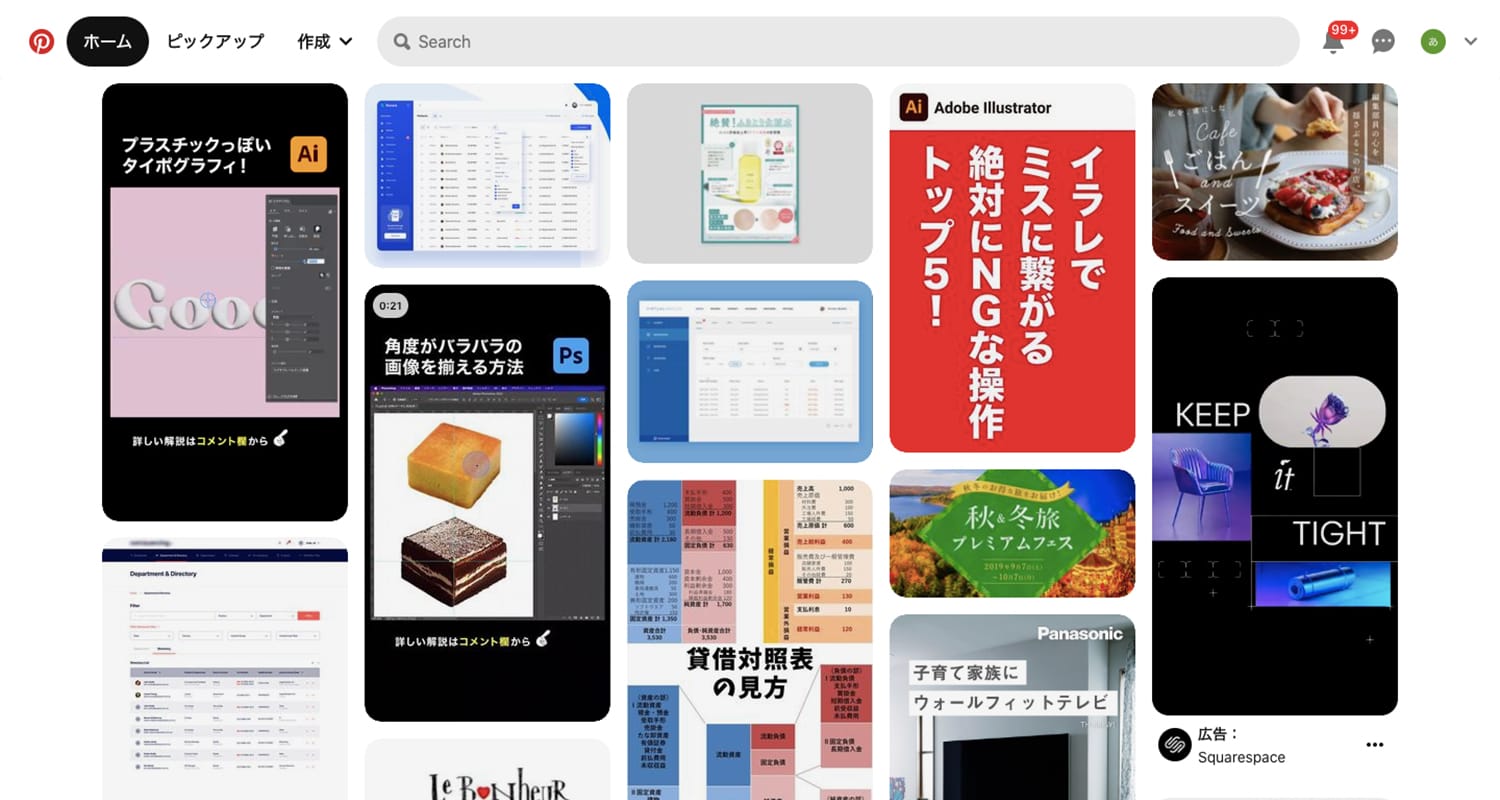
Pinterestは画像収集サービスです。
PinterestのUIは作品を探す→ボードに保存までのフローがとてもシンプルに設計されています。
また、UI/UX改善では徹底して『削ぎ落し』が実施されています。
『変える』のではなく『減らす』ことが、同サービスが一貫して行っていることのようです。
まとめ
改めてまとめてみましょう!
UIデザインの本質とは、『いかにユーザーにとって、使いやすいものを作り出すことができるか』であり、
ユーザーのサービス利用率と大きく関係しているため、非常に重要です。
また、ユーザーが迷ったり考えたりすることなく、目的を達成できる設計になっていることが、
優れたUIデザインの原則です。
今回紹介したポイントを参考にしていただき、ぜひ制作にお役立てください!
また、D-WEBではユーザーの使いやすさにこだわったWEB制作を行なっています。
自社でのWEB制作や管理等でお困り事がございましたら、是非一度お気軽にご相談ください♪