
イラストレーターのペンツールを使ったことはありますか?
コツを掴むまでにはちょっと時間のかかるツールだと思います。
このペンツールを使えるようになるとイラストを描いたり、ロゴを作ったり…と形を自由自在に書けるようになります。
デザインの表現の幅が広がるのでしっかりマスターしたいツールです!
今日ご紹介したいのはオンラインで楽しくペンツールの練習ができる「The Bézier Game」です。
目次
The Bézier Gameとは?
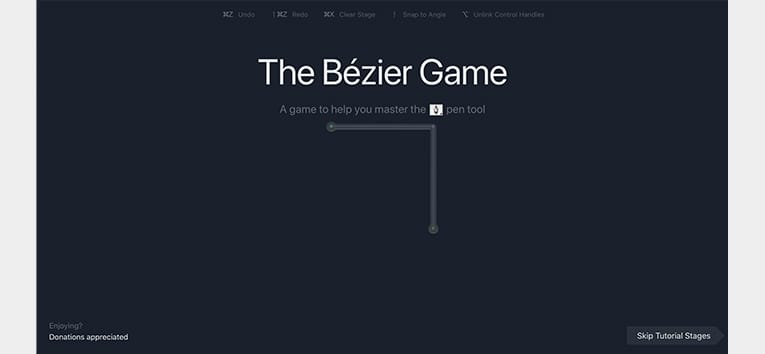
 https://bezier.method.ac/
https://bezier.method.ac/
「The Bézier Game」はペンツールを使ってベジェ曲線の書き方を学ぶサイトです。
アンカーポイントを置ける数(上限)が決まっていて、上限以内で形を描けると次のステージへいけるようになります。
ゲーム感覚で楽しく学べます。
「The Bézier Game」はペンツール+Shiftキー+Altキー(optionキー)と⌘Zのみを使って線を描き形を完成させていきます。
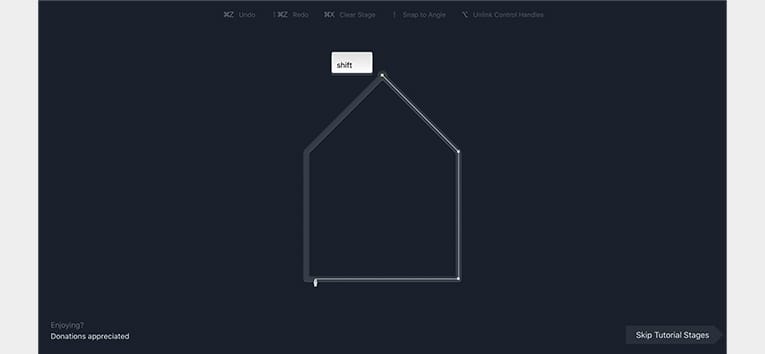
 チュートリアルではどこにアンカーポイントを置いたらいいか、Shiftキー/Altキー(optionキー)の使い所を教えながら線の書き方のガイドをしてくれます。
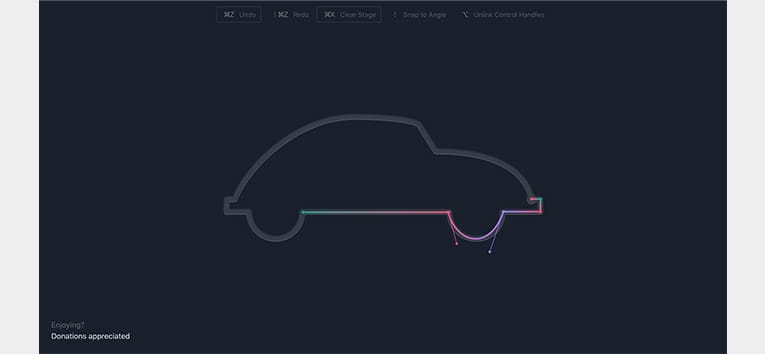
チュートリアルではどこにアンカーポイントを置いたらいいか、Shiftキー/Altキー(optionキー)の使い所を教えながら線の書き方のガイドをしてくれます。 問題に入ると完成形の形のガイドのみ表示がされています。
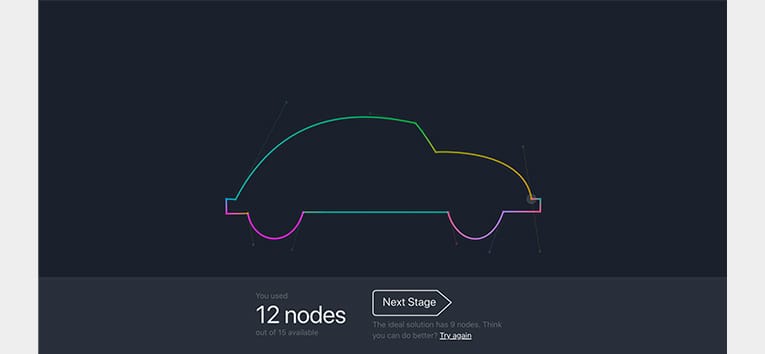
問題に入ると完成形の形のガイドのみ表示がされています。 オブジェクトを描き終えゴールすると実際に使用したアンカーポイントの数、アンカーポイントの使用上限数、理想のアンカーポイントの数が表示されます。
オブジェクトを描き終えゴールすると実際に使用したアンカーポイントの数、アンカーポイントの使用上限数、理想のアンカーポイントの数が表示されます。
慣れていない人は、形のガイドからはみ出さないように丁寧に線を描く練習をいっぱいしてください。
最初はステージクリアできないかもしれませんが…上限数以内で書けるように目指していきましょう。
(イラストレーターの基本的な使い方はページ後半に載せておきます)
ペンツールが使えるよーって人は、一番少ない数のアンカーポイントを使って綺麗にオブジェクトを描くことに挑戦してみてください。
実作業のようにダイレクト選択ツールなどでできる細かな微調整はできません。
慣れていても、アンカーポイントを最小限にし、調整なして描いていくのは結構むずかしくて楽しめると思います。
私自身、ペンツールを使って描くことには慣れていると思っていたのですが…最小限…それでいて綺麗に描くことは難しいです 笑
描き方のクセというのか、いつもの描き方ではアンカーポイントの上限に達してしまい、クリアできないステージがありました。
アンカーポイントを少なくしクリアすることに意識すると、今度は線が綺麗に描けなかったりしてしまいました。
どこにアンカーポイントを置いて、どこで角度をつけて描くといいのか?を考えながら描くことでコツを掴めたらいいなと思いました。
同じ形を書いていてもアンカーポイントが多い方はデータが重くなります。
無駄なアンカーポイントは置かない。
これとっても大事なことです。
綺麗に書けていて軽いデータ作りは理想ですよね!
イラストレーターのペンツールの基本的な使い方
直線を書く。
ペンツールを選択し、クリックしてアンカーポイント(点)を置いていきます。
この時、ドラックはせずポチポチッとアンカーポイントを置くのが綺麗な直線を作るコツです。
1点では線は作られません。
2点以上アンカーポイントを置くと線になります。
点と点を結ぶと線になるってことですね!
水平・垂直・45度の直線はShiftキーを押しながらアンカーポイントを置くと描くことができます。
曲線を書く。
曲線を描く時は描きたい弧の方向へドラッグしながらアンカーポイントを置きます。
ドラッグしながらアンカーポイントを置くと、アンカーポイントの左右にドラッグした分の方向線(ハンドル)が出てきます。
角度が変化する曲線を描く
途中で角度を変えた曲線を描く時は、アンカーポイントを置いてから、オプションキーを押して、ハンドルを折り曲げて次の線を作っていきます。
アンカーを置く前にオプションキーを押すと、ツールの切り替えになってしまうので、アンカーポイント▶︎Altキー(optionキー)の順番を間違えないようにしてください。
曲線と直線を組み合わせて描く
曲線に繋げて直線を描く時は不必要なハンドルをしまうことが必要になります。
そのまま描くと直線にしたい方に出ている方向線(ハンドル)が邪魔になって歪んだ線になってしまうからです。
直線がスタートするアンカーポイントの上にカーソルを合わせるとペンのアイコンの部分にアンカーポイント切り替えツールのアイコンが追加で表示されるので、その状態でクリックしましょう。
ハンドルがしまわれて綺麗な直線を描くことができます。
直線から曲線に繋げていく場合は、曲線がスタートするアンカーポイントを置いたら、Altキー(optionキー)を押して曲線側に方向線(ハンドル)を出すように描いていきます。(角度が変化する曲線を描く時と同じ感じです。)
アンカーポイントの変更
※ペンツールを選択したままの状態で作業中と仮定して説明します。
アンカーポイントを増やす|アンカーポイントの追加ツール
アンカーポイントと次のアンカーポイントを繋ぐ線の上にペンツールを合わせるとペンツールにプラスマークがつきます。その状態でクリックすると線の上に新しいアンカーポイントができます。
アンカーポイントを減らす|アンカーポイントの削除ツール
アンカーポイントにカーソルを合わせるとペンにマイナスが現れます。
マイナスが出てる状態でアンカーポイントをクリックするとアンカーポイントは削除されます。
アンカーポイントをしまう(曲線から直線に変更する)|アンカーポイントツール
方向線の出ているアンカーポイントの上にペンツールを合わせている状態でオプションキーを押しっぱなしにすると、アンカーポイントツールに切り替わります。
そのままアンカーポイントをクリックすると左右に出ていた方向線(ハンドル)はしまわれて、アンカーポイントから出ている線は直線になります。
方向線を出す(直線から曲線に変更する)|アンカーポイントツール
方向線(ハンドル)が出ていないアンカーポイントの上でAltキー(optionキー)を押しっぱなしにして、アンカーポイントツールに切り替えます。そのまま、アンカーポイントの上で方向線を伸ばしたい方向にドラッグするとハンドルは現れ線は曲線になります。
これらをうまく使いこなして線を書いていきます。
線を書いた後の微調整はダイレクト選択ツールなどを使います。
アンカーポイントや間にある線を触ると見えていなかったら方向線が再度現れるので、角度や長さを動かしていきます。
まとめ
イラストレーターのペンツールは、画像を扱うphotoshop、動画を扱うpremiere proなどにも準備されています。
とっても使えるツールなので、マスターしたいですね。
ゲーム感覚で遊びながらうまくなっちゃいましょー!
今日はオンラインでペンツールの練習ができる「The Bézier Game」をご紹介しました。