Internet Explorerのサポートが終了し、
Gridを使用する機会は今後増えていくのではないでしょうか。
私もGrid Layoutが便利だということは耳にしていましたが、
中々理解できない部分があり投げ出していました。
今回きちんと調べてみると、複雑なレイアウトを効率良く作成できる便利なCSS
だということが実感できたので、ここで基本概念と使い方を解説したいと思います!
目次
グリッドレイアウトとは?
Grid Layoutとは、格子状のマス目(グリッド)をベースとして簡単・自由にレイアウトを組むことができる新しいCSSの機能です。
各マスの大きさを自由に設定したり結合したりすることで、様々なレイアウトが可能になります。
似たようなプロパティにFloatやFlexboxがありますが、これらが縦・横いずれか一方向へしか自由に配置できないのに対し、Grid Layoutは縦横自由なレイアウトが可能です。
つまりこういう時に便利!
- グリッド状にレイアウトしたい時
- 高さや幅が異なる要素をタイル状に並べたい時
- 要素を縦横自由にレイアウトしたい時
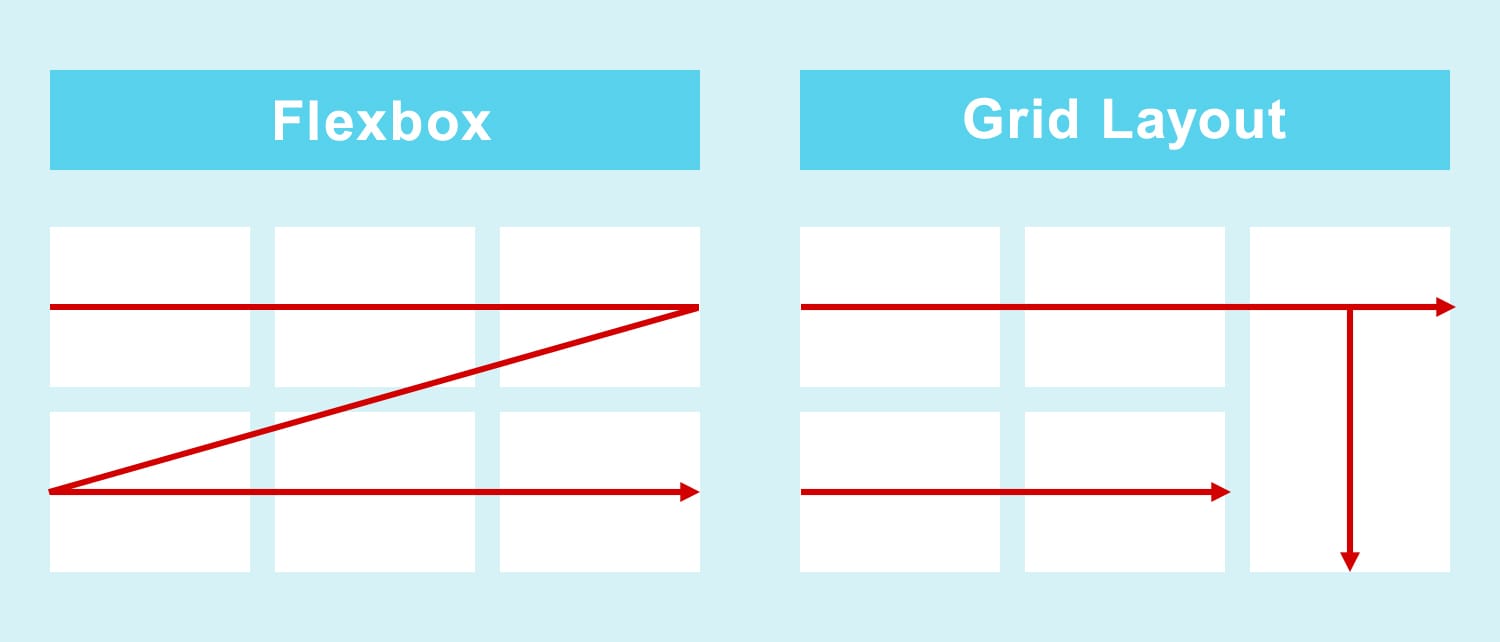
例えば、Flexboxでレイアウトを組む時、横方向へのみのレイアウトが可能になります。
しかし、Grid Layoutを使えば下の図のように縦横自由なレイアウトが可能になるので、
自由度は格段に高まります。

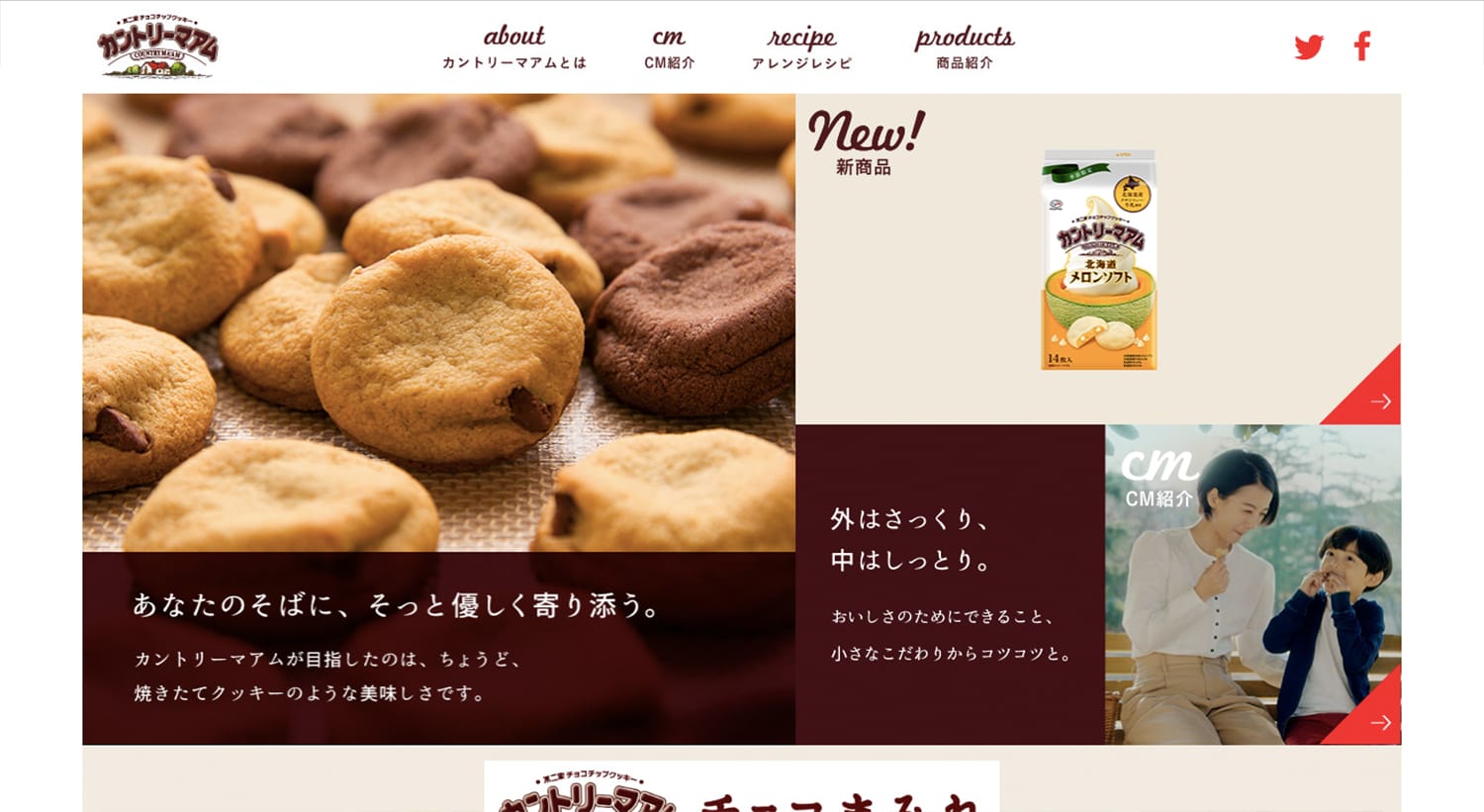
Grid Layoutが使用されているサイト
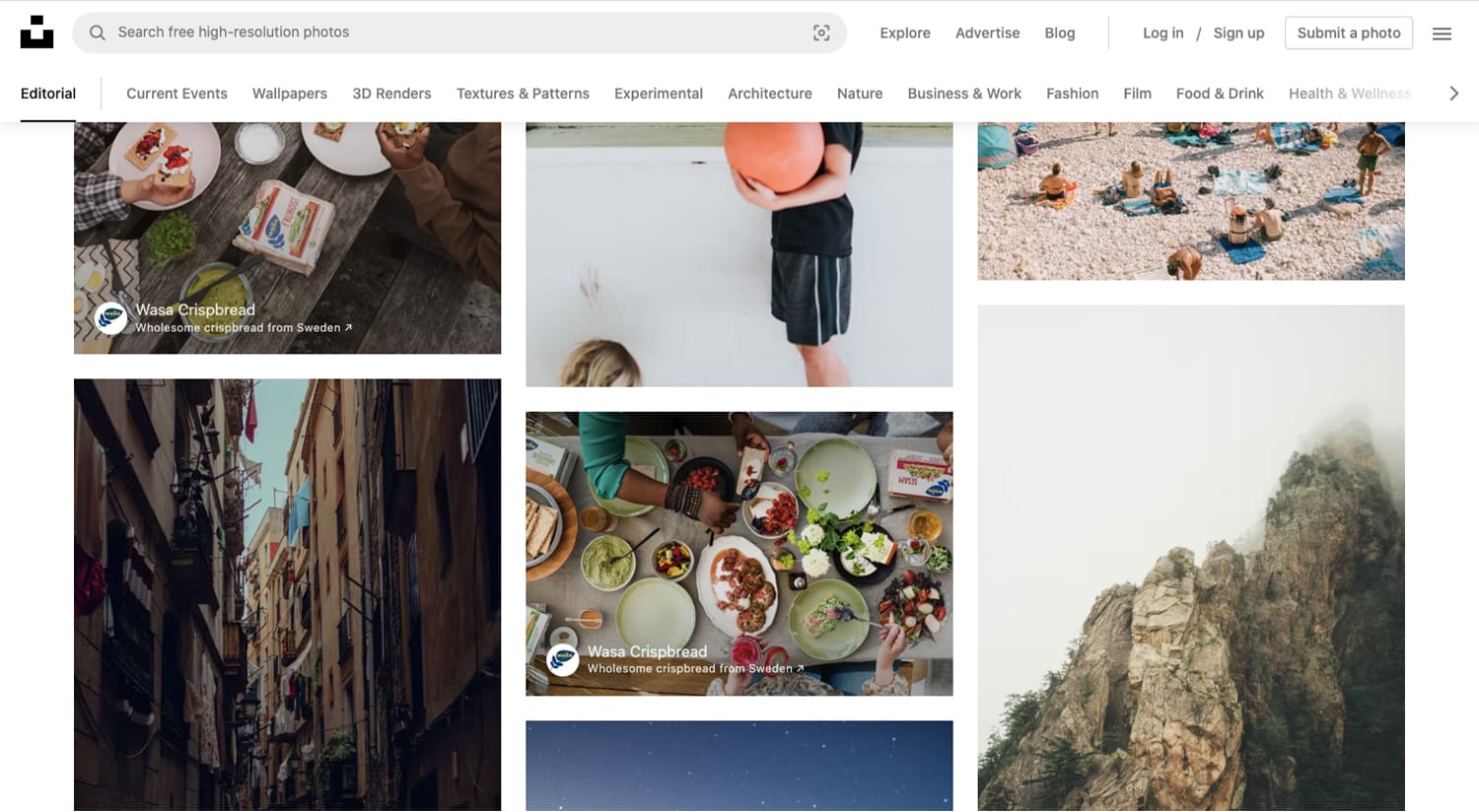
Unsplash
カントリーマアム
https://www.fujiya-peko.co.jp/countrymaam/
グリッドレイアウトの使い方
- コンテナに display:grid; を指定
- コンテナに grid-template- を指定
- 各アイテムに grid-row, grid-column を指定し表示位置を決める
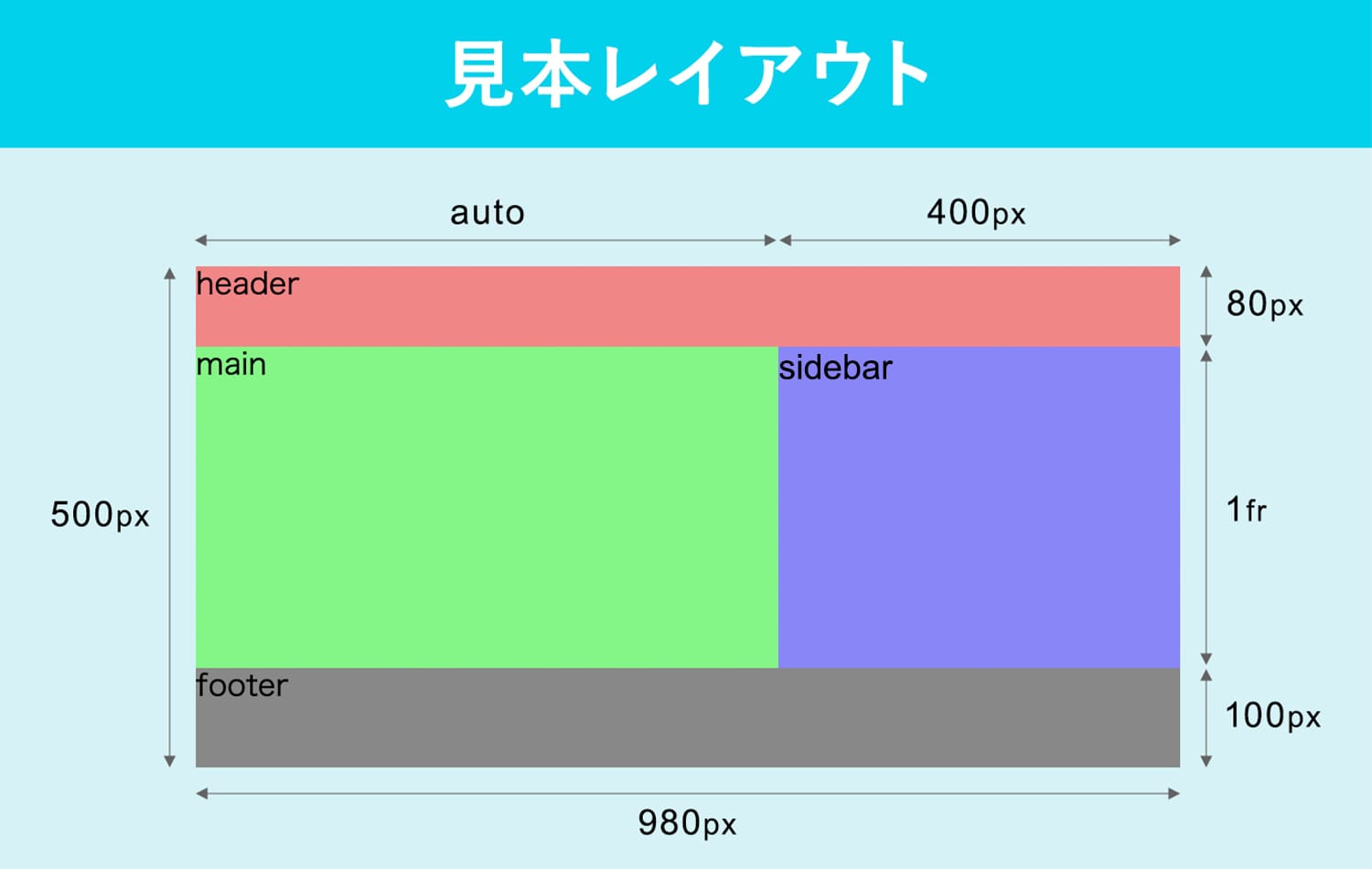
見本レイアウトを作成してみよう
実際に手順に沿ってこちらの見本レイアウトを作成してみます。

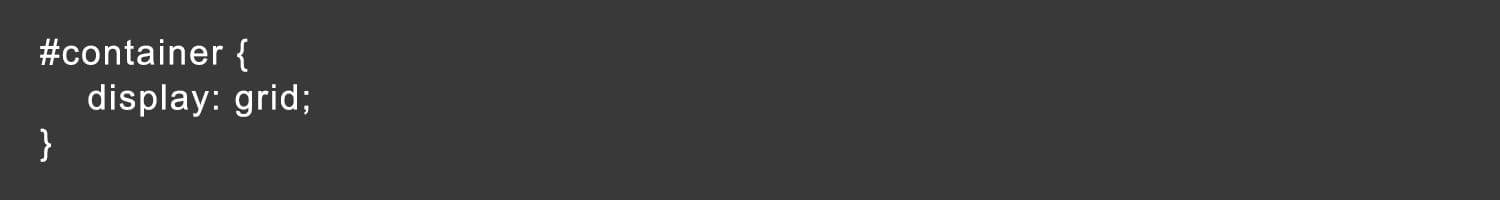
①コンテナに display:grid; を指定する
コンテナ(グリッド全体を囲む要素)にdisplay:gridを指定することで、その要素はGrid Layoutのコンテナになります。

この時、HTMLのコードはこのようになります。

Grid Layoutにはコンテナとアイテムが必要なので、
containerの中に、header, main, sidebar, footerのGridアイテムを配置します。
この段階ではレイアウトにはなんの変化も表れていませんが、
display:grid;によって、Grid Layoutが適用されています。
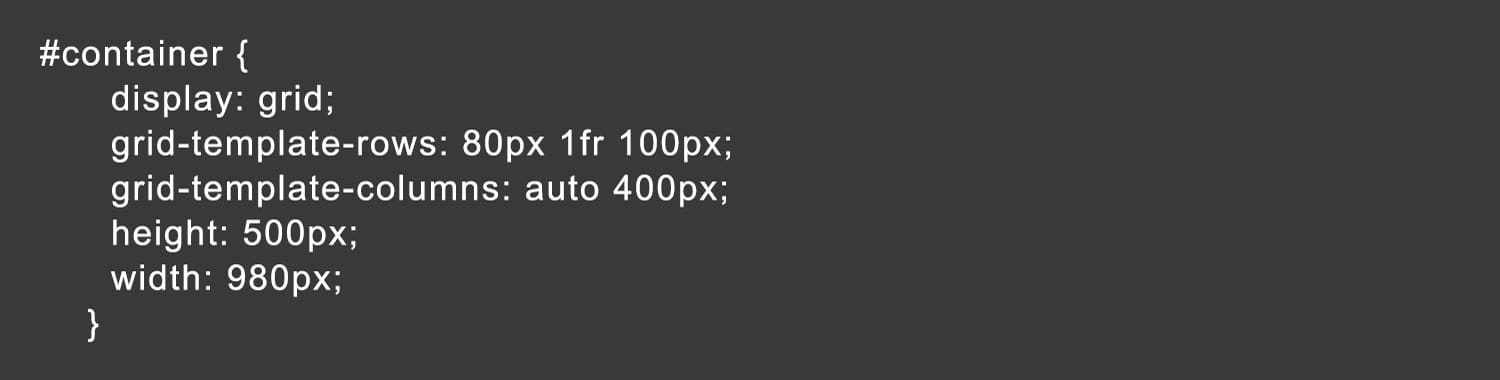
②コンテナに grid-template- を指定する
次に、グリッドのサイズを指定します。
このプロパティは下記の通り、grid-template-rowsとgrid-template-columnsの2つがあります。
- grid-template-rows 横方向に分割した時の各行のサイズを指定するプロパティ
- grid-template-columns 縦方向に分割した時の各列のサイズを指定するプロパティ
※このプロパティは語尾に”s”が付いていますので要注意です!
見本レイアウトを作成する場合、CSSのコードは下記のようになります。

frとは?
ここで、新しいサイズの単位“fr”について説明したいと思います。
frとは「fraction(分数)」の略で、Grid Layoutを使うに当たって誕生した新しいサイズの単位です。
例えば、
と記述する場合、枠に合うサイズの大きさのグリッドが3つ配置されます。
と記述する場合、2frの箇所は、1frの2つ分のサイズのグリッドが配置されることになります。
frとautoの違い
frと似たプロパティにautoがありますが、どこに違いがあるのでしょうか。
frは、
するのに対し、
autoは、
ですので、grid-template-columns;やgrid-template-row;にfrが含まれていない場合、
frとautoは同じ働きをすることになります。
ここまでで、コンテナ側のCSSの設定は完了になります。
次は最後の段階です。
グリッドの表示位置を指定していきましょう。
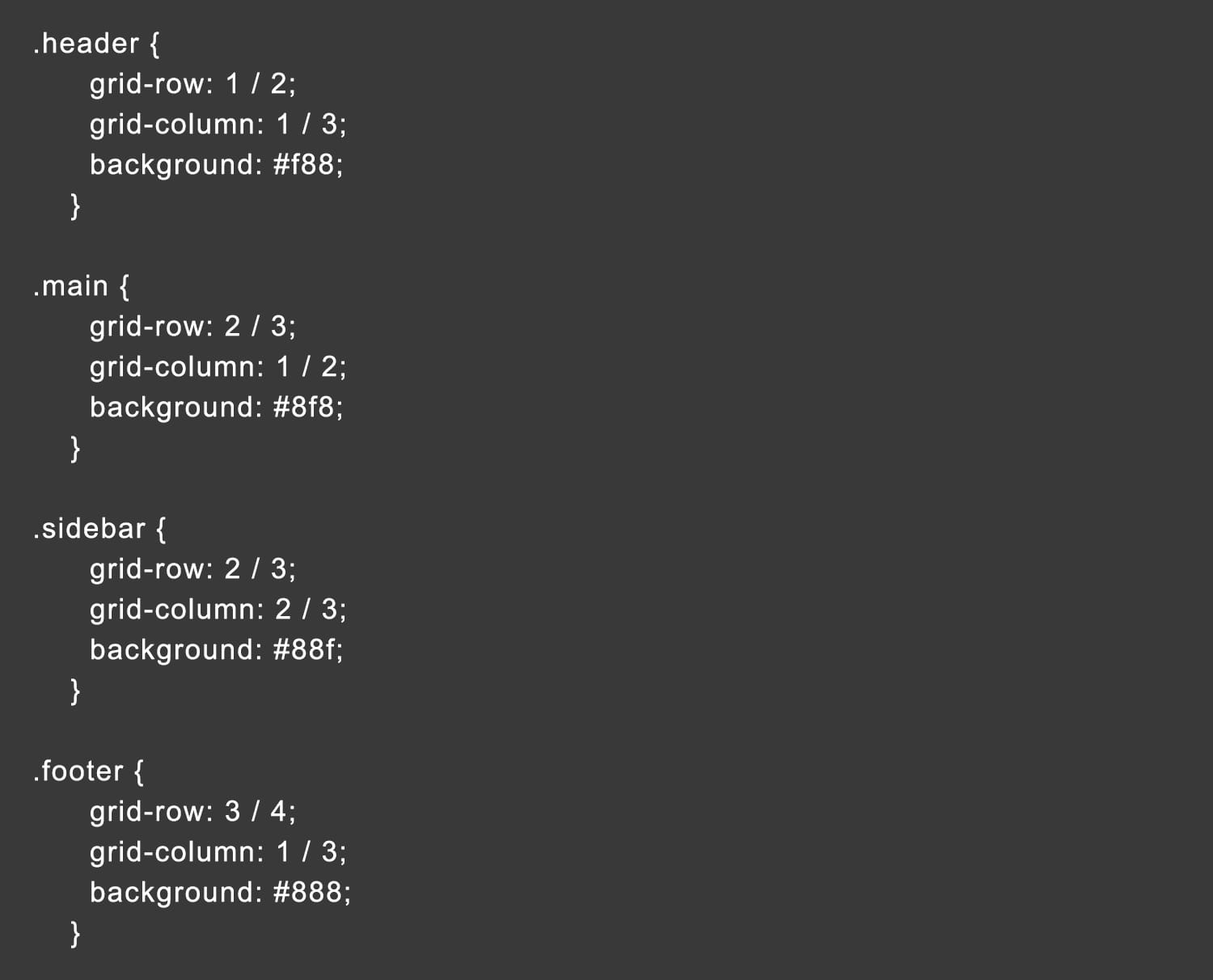
③各アイテムに grid-row, grid-column を指定し表示位置を決める
- grid-row グリッドアイテムの行(横)の配置を指定するプロパティ
- grid-column グリッドアイテムの列(縦)の配置を指定するプロパティ
上記のような見本レイアウトを組む場合、CSSのコードはこのようになります。

ここで書き方を詳しく見ていきましょう。
グリッドの配置を開始する位置を左に、終了する位置を右に書きます。
例えば、.mainで見てみると、
「grid-row: 2 / 3;」は「横方向に分割した時に2番目の線から3番目の線まで」、
「grid-column: 1 / 2;」は「縦方向に分割した時に1番目の線から2番目の線まで」の領域に配置するというコードになります。
.headerや.footerのように、複数のグリッドに要素を縦横自由に配置することが可能な点がとても便利だなと感じます!
これで、見本レイアウトは完成です!
今回はこちらの記事を参考にレイアウトを組みました。
まとめ
はじめは、この書き方が難しいなと思ったり、縦横で混乱してしまったのですが、
ブログを書きながら何度も見ているうちに少しずつ慣れてきたように思います。
調べているとGrid Layoutはまだまだ奥が深そうで、
凝ったレイアウトを実現するためにはもう少し勉強が必要になりそうです。
少しずつ勉強を進めて、またブログで共有できればと思いますので、
今回は基本編をぜひ参考にしてみてください♪