デザイン感覚を試すオンラインゲームをご紹介します♪
崩れた文字の線を綺麗に整えるゲーム・文字の間隔を整えるゲーム・色を並べるゲーム・ピクセル感覚を試すゲームなどなど…楽しくデザイン感覚を鍛えられるゲームをピックアップしました。
では、早速みていきましょう!
目次
SHARE TYPE a letter shaping game
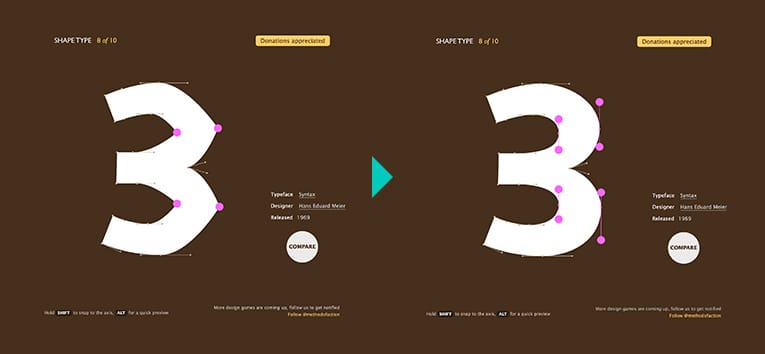
 文字の一部ぐちゃっとなっている線を綺麗に整えていくゲームです。
文字の一部ぐちゃっとなっている線を綺麗に整えていくゲームです。
修正する箇所がピンク色になっており、このピンク色の箇所全てを調整して採点しながら進みます。
文字を作っているアンカーと全てのハンドルが見えているので、どうやって形を作っているのかが見て分かります。
ピンク色の部分を実際に調整する際には、隣のアンカーやハンドルとどう干渉しているのか、どこを越えると線が歪んでしまうのかなどを体感することができ、ペンツールの勉強になりますね!
 線を調整したらCOMPAREボタンをクリック!
線を調整したらCOMPAREボタンをクリック! オリジナルのフォントに近いほど高得点です。
オリジナルのフォントに近いほど高得点です。
採点結果の画面ではCOMPAREボタンの下に「Both letter」「Original letter」「Your letter」ボタンがあるので切り替えてそれぞれ確認してみてください。
Original letter → オリジナルのフォントの形を確認できる
Your letter → 自分の書いたフォントの形を確認できる
こちらは少ないアンカーで綺麗な線を目指しつつ形を完成させていくゲームです。
同じペンツールの学習ゲームなので合わせて試してみるのもいいですよ!
https://d-web.dcoms.co.jp/blog/pentool/
KERNTYPE
 KERNTYPEは文字同士の間隔を調整するカーニングのテストができます。
KERNTYPEは文字同士の間隔を調整するカーニングのテストができます。
文字組みが綺麗にされていないテキストは読みにくくなってしまいます。
こちらとしては読んで欲しいのに…読み手側は読みたくなくなってしまうことだって起きてしまうんです。
とても気を配るべきところになります。
伝えたいことを伝えられるように(読んでもらうために)文字のバランス感覚を鍛えることは大切です。
DONEボタンを押すと、バランスの取れたカーニング(水色で表示された部分)と自分の調整したカーニング、スコアが表示されます。
文字の綺麗な位置を覚えられるように頑張りましょう!
typewar
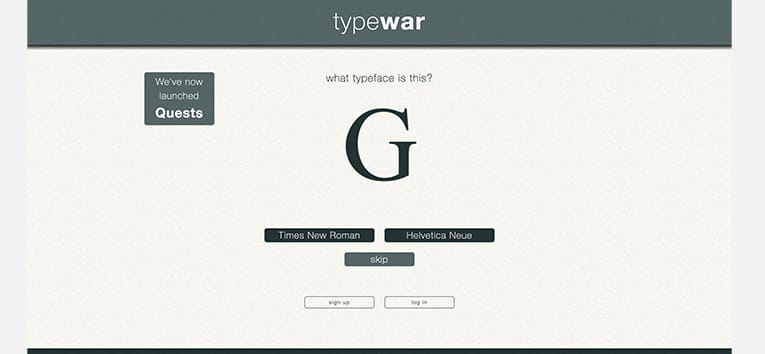
 フォント名を当てるゲームです。
フォント名を当てるゲームです。
DTPやWEBサイトでよく見かける代表的なフォントなどが2択で出てきます。
文字の顔を覚える目的に使ってみてはいかがでしょうか?
絶対覚えた方がいいと言うわけではないですが、知っていると制作する際に使う文字をイメージすることができ、作業が早くなるのでいいですよね!
The X-Rite Color Challenge and Hue Test
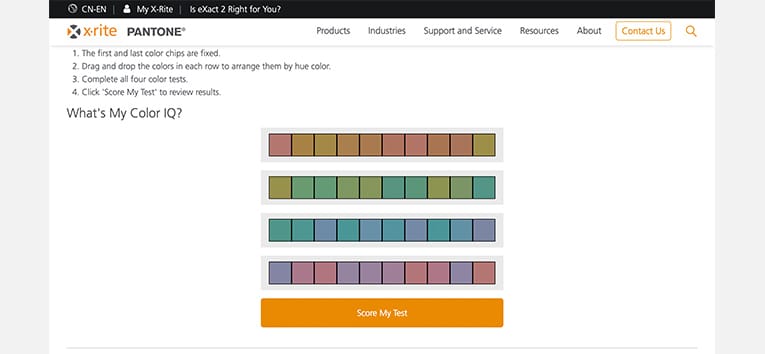
 色相を揃えるゲームです。
色相を揃えるゲームです。
色をどのくらい正確に認識しているかを調べることができます。
合計10色ある色のうち、左右の各色は固定になっているので残り8色を正確な位置に並べ替えていきます。
4問並び替えが終わったら「Score My Test」ボタンをクリックしましょう!
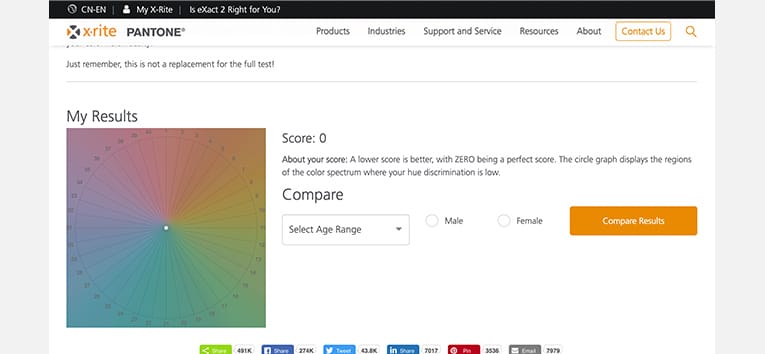
 スコアが0で満点です。
スコアが0で満点です。
数字が小さい方が結果が良いと言うことになります。
https://www.xrite.com/hue-test
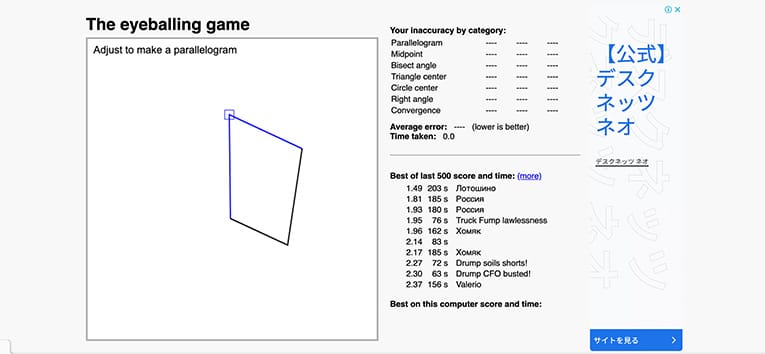
The eyeballing game
 図形や線の中心を探すゲームです。
図形や線の中心を探すゲームです。
図形の中心や直角、2等分線、線の交点、平行にするために正確な位置にポイントを移動していきます。
全問終了すると、スコアと経過時間が表示され、左側のグラフで自分のスコアの位置を確認できます。
pixactly
 指定されたピクセル数で四角を描くゲームです。
指定されたピクセル数で四角を描くゲームです。
単純なゲームですが、正確なサイズで描くのはとても難しいです。
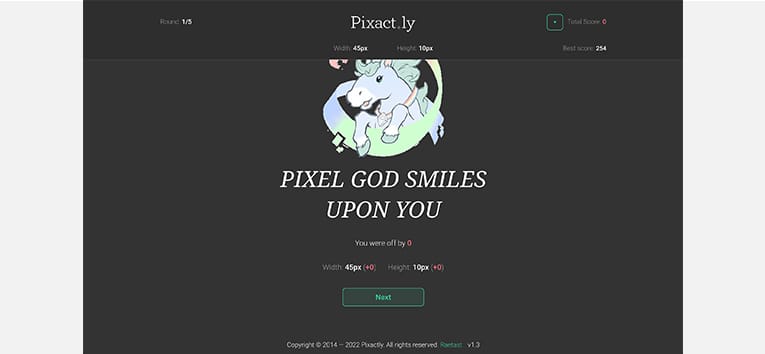
私はまだピクセルのサイズ感をしっかり習得できていないのですが、本当にたまたま…1pxの狂いもなく四角を描くことができた問題がありました。 その時の画面には、サイトのキャラクターなのでしょうか?
その時の画面には、サイトのキャラクターなのでしょうか?
ユニコーンが「PIXEL GOD SMILES UPON YOU」というメッセージと共に表示されました♪
何回もやっているうちにサイズ感が分かるようになったと言っている人もいるので、根気よく練習したらあなたも習得できるかもしれません!
まとめ
いかがでしたか?
デザインにはデザイン系ソフトを使いこなす勉強だけでなく、他にも気を付けることが沢山あります…。
色々なことを覚えるのは大変だけど、できるだけ楽しく一つ一つ学べるといいなって思います。
皆さんも是非活用してみてください!
では、また。